Megjelent az Adobe CC 2019. Ez már önmagában is egy örömteli hír, de még ennél is fontosabb, hogy ez a verzió egy főverzió rengeteg változással és hihetetlen csodával. Kiválasztottuk melyik a tíz kedvencünk ezek közűl.
(Az újdonságokkal kapcsolatos webinárunkat ITT NÉZHETED MEG.)
10. hely | Adobe Indesign CC - Tartalomérzékeny kitöltés
Nincs több kézi pozícionálás, nincs több elcsúszott fotó! Az új, Sensei alapú tartalomérzékeny kitöltés képes felismerni azt, hogy egy adott képen mi van a fókuszban, és behúzva a képet egy Indesign keretbe, úgy is helyezi azt el, hogy annak a lényegi eleme kerüljön a keret középpontjába.

Használata:
A taralomérzékeny kitöltést az Indesign CC megújult “Tulajdonságok” paneljén keressétek. A gép háttértáráról, esetleg a CC Könyvtárak panelből a keretbe húzott képet kiválasztva, a panelen a “Keretbe illesztés” szekciót kell megkeresni, és itt a legutolsó menüpontot választva lehet azt aktiválni.
9. hely | Adobe After Effects CC - Natív mélységélesség és köd
Mostantól nem szükséges külön kiegészítőt telepíteni az After Effectshez ha köd vagy mélységélességi effektet akarnánk hozzáadni az idővonalon elhelyezett felvételhez, mert az effektek a 2019-es verzióban alapértelmezetten elérhetőek.
A három új 3D effekten kívül (Depth of field, Fog 3D és Depth matte) egyéb meglepetéseket is tartogat az új After Effects, például alapértelmezetten tartalmazza a Mocha AE síkkövető bővítményt és beépített VR360 szerkesztői mód is került a programba.

Használata:
Az új effekteket az “Effects&Presets” panelen a “3D channel” lenyíló terület alatt érhetjük el. Ugyanitt találhatóak a “Mocha” plugin beállításai is.
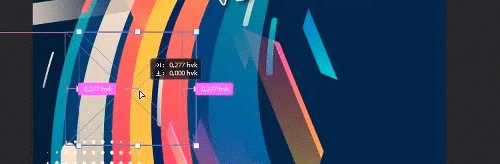
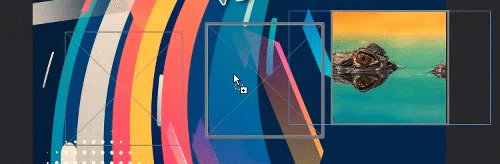
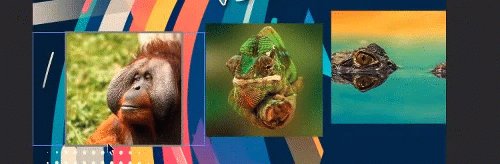
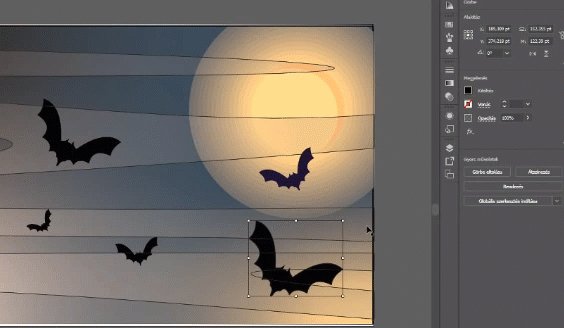
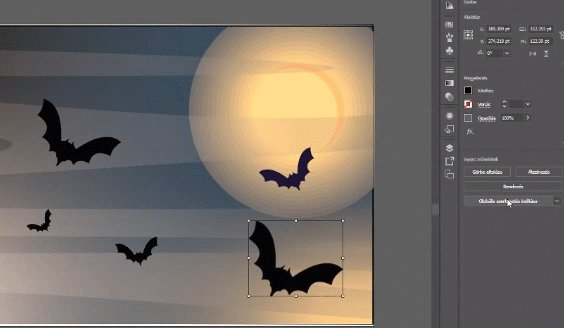
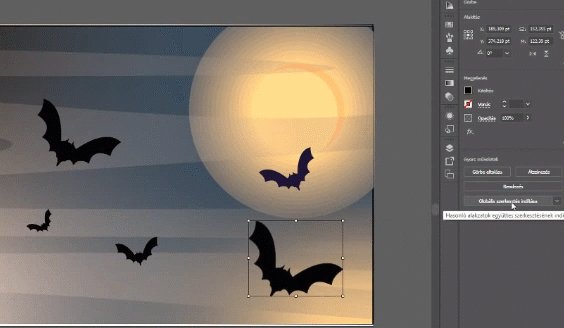
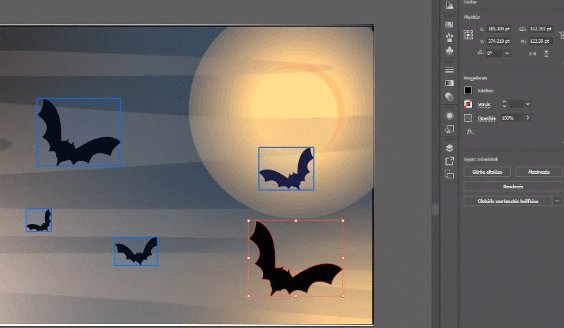
8. hely | Adobe Photoshop CC - keretek
A Photoshop CC fő újítása a keretek használata. A funkció az Adobe XD-ben és az Indesign-ban megszokott módon működik, azonban a használata Photoshopposítva lett. A (kör vagy négyzet alakú) keretbe behúzott kép automatikusan a keret méretéhez igazodik, technikailag pedig a rétegkezelőben egy “kapcsolt intelligens objektumként” jön létre.
A keretet tartalmazó réteg így tartalmazza magát a keretet és a hozzá tartozó képet is.
A funkció segítségével könnyedén megúszható a sok-sok fárasztó maszkolási munka. Az már csak hab a tortán, hogy az új “Align&Distribute” panel segítségével az Illustrator hasonló eszközével megegyező módon, a létrehozott keretek automatikusan helyezhetőek el egymástól azonos távolságban a rajzlapon.

Használata:
A keretező eszközt az eszköztárban találod (egy áthúzott négyzet az ikonja). Az alakját a felső intelligens menüben, míg a méretét a “szabad alakítás” menüvel állíthatod be a legegyszerűbben. A létrehozott keretbe pedig csak be kell húznod egy képet valahonnan - a többi dolgot a “Sensei” elintézi helyetted.
7. hely | Adobe Premiere CC - Premiere Rush
A Premiere Rush a Creative Cloud CC legnagyobb meglepetése. Egy a végletekig leegyszerűsített videóvágó szoftverről van szó, ami ráadásul “tapi” és mobileszköz barát is. Teljes platform-függetlenségről csak azért nem beszélhetünk a szoftverrel kapcsolatban, mert bár almás mobileszközökre már elérhető, androidos táblákra még nem (de az Adobe ezt a verziót is ígéri már tavaszra).
A Premiere Rush legnagyobb előnye éppen ez a mobilitás: a létrehozott és megvágott projektek automatikusan kerülnek fel a felhőbe (hacsak másként nem rendelkezünk) és félbehagyott munkánkat mobilon, asztali PC-n, táblagépen pontosan onnan folytathatjuk, ahol korábban abbahagytuk annak szerkesztését.

Ha ez nem volna elég, a Premiere Rush projektek simán megnyithatóak Premiere CC-ben is.
Használata:
A Premiere Rush önálló szoftver, amit a Creative Cloud kliensen keresztül lehet telepíteni, mobileszközökre pedig az adott OS lokális áruházából installálhatunk fel.
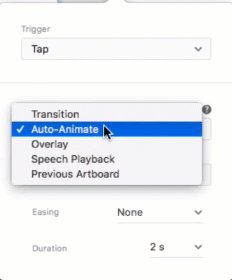
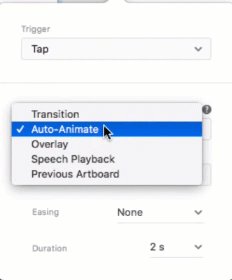
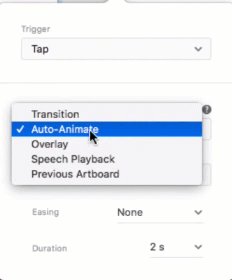
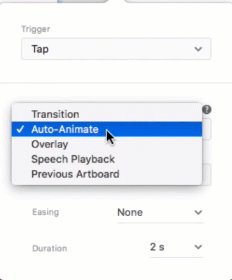
6.) Adobe Xd - Auto Animate
Az Adobe népszerű (és ingyenes!) felhasználói felület tervező szoftverében mostantól automatikusan hozhatók létre animációk az egyes artboardokra behúzott triggerek segítségével. Ezek alapvetően a CSS/jQuery szerű deklarációk megfelelői, mint az “Eise Out” a “Wind Up” vagy a “Bounce”, éppen ezért nagyon egyszerű és érthető a használatuk.

Hogyan?
Elsőként duplikálni kell az animálni kívánt objektumot. Ez lehet önálló ábra, de akár egy csoport is. Ezt követően létre kell hozni egy akciót (legyen mondjuk ez az, hogy a felhasználó a “menüre” kattint), és a szokott módon meg kell határozni, hogy az adott trigger mire mutasson.
A felpattanó párbeszédpanelen be kell állítani az “Auto Animate” lehetőséget. Ez az, ami meghatározza a szoftver számára, hogy a korábban beállított változások (egy menüsor elcsúszása vagy egy like gomb felpattanása) animáltan jelenjen meg az adott akcióra válaszul, miután definiáltuk a szokásos “Easing” és “Duration” értékeket. Ezután a program kvázi kitalálja, hogy mit szeretnénk látni a képernyőn, az áttűnés animáció pedig minden varázslás nélkül létrejön.
5.) Adobe Xd - Hangutasítások
Az okos eszközök elterjedésével egyre nagyobb teret hódítanak a hangutasítással, vagy hangutasítással is működő eszközök. A mobileszközökre optimalizált asszisztensek mellett megjelentek az asztali asszisztensek is, és ezen a téren hamarosan még nagyobb ugrás várható.
Az ilyen “szóból értő” hardverek szoftverei sajátos felhasználói felülettel rendelkeznek, hiszen az utasításainkkal és nem az érintésünkkel vezéreljük őket. Az új Xd az ilyen felületek tervezésében is segítséget tud nyújtani.

Használat:
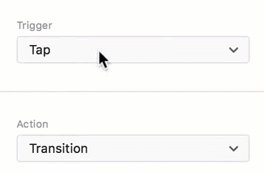
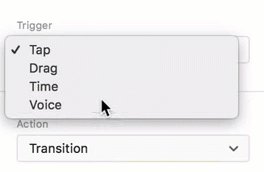
Ilyen felületek tervezésénél prototype módban ugyanúgy egy triggert kell elhelyezni a felületen, mintha csak érintőképernyős interface-t terveznénk. A különbség az, hogy a trigger típusa itt “Voice” kell, hogy legyen.
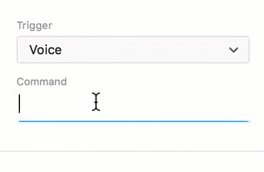
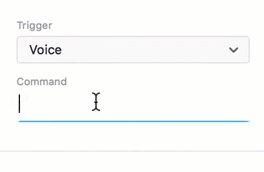
Ha ezt kiválasztottuk, be kell gépelni azt a mondatot (angol nyelven) amire a prototípusnak reagálnia kell, beírható például, hogy “Siri, open my Calendar!” - majd a szokásos módon beállíthatóak az animációk és az áttűnések is.
4.) Adobe Photoshop CC - szimmetriák
Nem sok olyan dolog van ezen a világon, ami eddig hiányzott a Photoshopból, de ha az életem múlott volna rajta, hogy mondjak egy ilyet, a szimmetriákkal való rajzolással mindenképp jó lóra tettem volna.
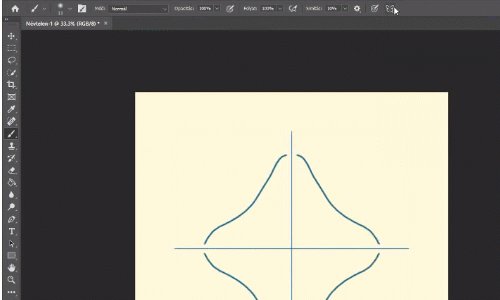
Sajnos (vagy szerencsére) ezt a továbbiakban nem tehetem már meg, mivel a gyakorlatilag minden más szoftverben jelen lévő szimmetria eszköz a CC 2019-től kezdve elérhető a Photoshopban is. Mégpedig nem is akárhogyan: az Adobe tervezőgárdája tudta, hogy nagyot kell villantania, ha újként akar eladni egy már jól bejáratott funkciót, így aztán a szokásos tengelyes szimmetriákon túl, olyan érdekességeket is belevitt, mint a kör alakú, vagy sarkosan szimmetrikus szabályon alapuló rajzolás lehetősége, ami talán kevésbé hasznos mint érdekes, de egy kipróbálást mégis megér.

Hogyan?
A szimmetria eszköz a felső menüsorban jelenik meg, ha az eszközeink közül olyan típusút választunk ki, ami alkalmas szimmetria rajzolásra (az ecset eszközzel például biztosan nem lövünk mellé).
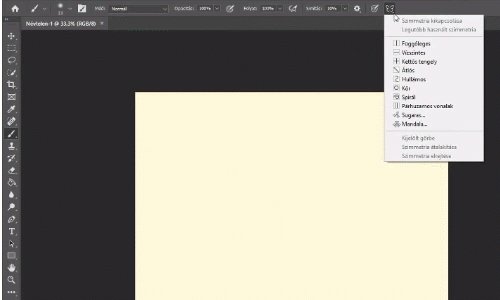
A szimmetria ikonra kattintva van lehetőség kiválasztani a szimmetria típusát, és az azt jelképező tengelyek azonnal megjelennek a vásznon. Ezek után pedig nincs más dolgunk, mint rajzolni.
3.) Adobe Illustrator CC - Global Edit
Ha valamire, hát erre a funkcióra mondhatjuk, hogy forradalmi. A személyes és szubjektív gyűjtésem harmadik helyén áll az Illustrator CC új “Global Edit” funkciója. Maga a végeredmény nem újszerű, hiszen eddig is volt lehetőségük a vásznon leklónozni egy-egy objektumot, és ilyenkor az elsődleges objektumpéldányt szerkesztve minden más, az az alapján létrehozott objektumon is megtörténtek a változások.
Ez azonban így - bár gyakran használt és kedvelt funkcióról van szó - meglehetősen fárasztó volt, ráadásul egy rajz alapozásánál még nem feltétlenül tudja az illusztrátor, hogy melyik lesz az az objektum, amit később majd klónoznia kell, ráadásul egy objektum elszaporítására ott van a jó öreg copy-paste lehetőség, aminek a kecsegtető gyorsaságával semmi sem tud versenyezni.
Mostantól az azonos vonalszerkezetű, zárt görbéket képes egyfajta klónként értelmezni az Adobe Illustrator - ezt nyújtja ugyanis a Global Edit.

Hogyan használjam?
A funkcióban a legjobb az az egyszerűség, amivel megoldották. Ha ugyanis kijelölöm bármelyik objektumomat a táblán - aminek van másolata a rajzon - akkor a “Tulajdonságok” panelemen meg fog jelenni a “Globális szerkesztés” gomb. Erre csak rá kell kattintani, és az Illustrator beazonosítja és ki is jelöli a görbe összes másolatát. Ha pedig ezen a kijelölésen belül szerkesztést végzünk, az az objektum minden egyes példányán is változni fog - kivétel, ha a létrejött kijelölésből manuálisan levesszük azokat, amiket nem szeretnénk tömegesen szerkeszteni. Óriási időmegtakarítás!
2.) Adobe Illustrator CC - Freeform Gradient
Ha valamit vártam az új Adobe csomagban, akkor az a “freeform gradient” lehetőség volt az. A színátmenetek kezelése mindig rengeteg fejtörést okoz, és az esetek jó részében nem is lesz szép a végeredmény. Egy jó hálós színátmenet megteremtése hosszú, hosszú idő, és nem utolsósorban sok bosszúság. Az Illustrator új funkciója ettől óv meg minket azzal, hogy tulajdonképpen teljesen újraértelmezi mindazt, amit a szinátmenetekről eddig gondoltunk.
A dolog lényegében úgy működik, mint az egy verzióval korábban bemutatott “puppet warp” vagy “bábu hajlítása” eszköz, így mindazok, akik már ismerik azt, ismerik ezt is.

Használata tehát egyszerű.
Mindenekelőtt az “Ablak” menüpontban meg kell keresni és ki kell tenni a “Színátmenet” dokkolót. Ez az a lebegő ablak, amin eddig is volt már sugaras és lineáris színátmenet választási lehetőség. Ha azonban most megnézzük ugyanezt, akkor láthatjuk, hogy megjelent rajta a “szabadkézi” színátmenet lehetősége is.
Ezt kell kiválasztani, majd a kitöltendő felületre kattintani. Ezzel el is helyeztük az első színkeverési pontunkat - de további kattintásokkal további pontok is elhelyezhetőek.
A pontok középpontjában választható ki a szín, illetve ez az a pont, ahol mozgatni lehet ezeket a területeket. Innen indul ki az a szaggatott vonallal jelzett udvar, aminek a méretezésével és forgatásával szabályozhatók az átmenetek. Ha két ilyen udvar találkozik, a színátmenet létre fog jönni.
Ha a felső menüpontban a “lines” jelölőt aktiváljuk, akkor ezek a pontok egy görbére felfűzve helyezhetőek el. Ezzel a módszerrel pedig minden egyes eddigi színátmenetezési módszer kiváltható, ráadásul - ahogy eddig tapasztaltam - ez a módszer jóval erőforrásbarátabb, mint az eddig bárhol alkalmazott színkeverési módszerek.
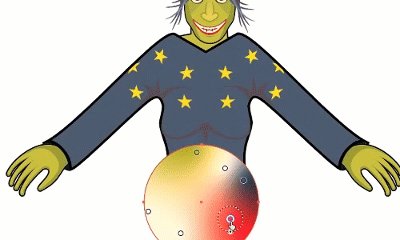
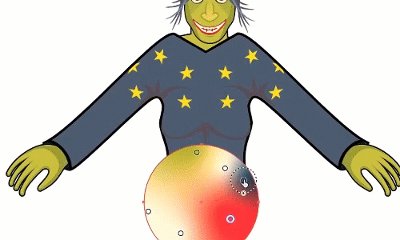
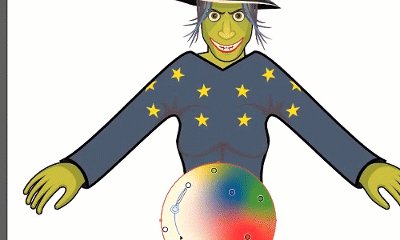
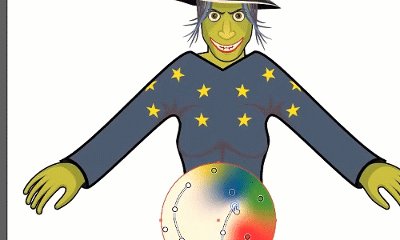
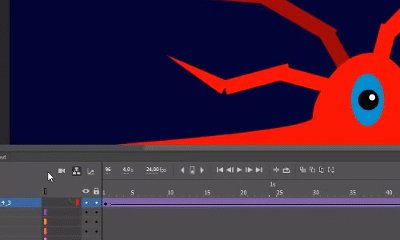
1.) Adobe Animate CC - Layer parenting
And the winner is…
… és egyben a Creative Cloud 2019 legdinamikusabban változó szoftvere kitüntető cím egyértelmű győztese az Animate CC. Ez nem csak ott köszön vissza, hogy olyan újdonságok jelentek meg a szoftverben, mint a réteg effektek vagy az automatikus hang alapú ajakszinkronizáció, hanem ott is, hogy az olyan szoftverek, mint az Adobe Premiere az új verzió natív idővonalát már egy az egyben képes kezelni és szerkeszteni. Jól látszik tehát, hogy nagy tervei vannak az Adobenak az Animate-tel (ha engem kérdeztek, minden adott egy jó VR fejlesztőeszköz elindításához, hiszen pl. a 360 fokos vászon is ebben a verzióban debütált).
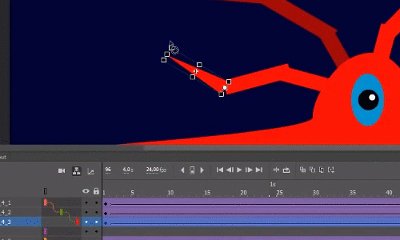
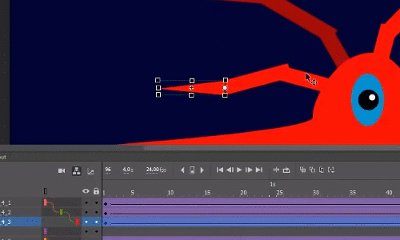
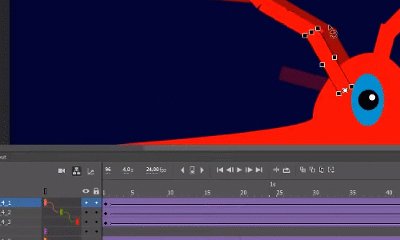
Erre az alapvetésre támaszkodva újította meg az Adobe az Animate idővonalát, amin az új főverzió legnagyobb újdonsága a szülő-gyermek kapcsolat megjelenése. Ez nagyon misztikusan hangzik, de gyakorlatban nincs másról szó, mint arról, hogy egyes rétegek viselkedését más rétegek viselkedéséhez igazíthatjuk, így kialakítva egy “ha itt ezt teszem - itt ennek kell történnie” ok-okozati láncot. Egyszerűbben fogalmazva, ha elmozdítok egy rajzolt kézfejet, akkor azt az alkarnak és a felkarnak is követnie kell.

De hogyan használjam?
Maga a mozgatás a szokott módon motion vagy classic tween használatával zajlik, így a rétegeket ilyenné kell alakítani.
Ezután kell aktiválni a “layer parenting” lehetőséget a timeline-on. Az ezt szolgáló ikon a kamera mellett található meg, és eléggé hasonlít egy folyamatábra emblémájára. Rákattintva a rétegek mellett megjelenik egy jelölő terület, amiben egérhúzással, interaktív módon jelölhető ki a szülő-gyermek sorrendiség. Természetesen egy gyermek réteg is lehet a szülője egy újabb rétegnek.
Még mielőtt azonban ezt megtennénk, ki kell jelölni a rétegek kapcsolódási pontjait. Ezt a rétegen lévő objektumra kattintva a szabad alakítás eszközzel tehetjük meg úgy, hogy a réteg referenciapontját az egérkurzorral elmozgatjuk. Ez az a pont, ahol a szülő és a gyermek réteget találkozni fognak (a fenti példánál maradva pl. a csukló vagy a könyök.)
A folyamat némileg emlékeztet a “bone” eszköz használatára annyi szemléletbeli különbséggel, hogy a kapcsolódási pontok ez esetben bárhol lehetnek (akár az objektumot jelző határon kívül is), így az animálás folyamata könnyebben kontrollálható, és módosítható utólag is.
Ha a kapcsolódási pontok és a rétegek szülő - gyermek viszonya is definiálva lett, az idővonalon a kiválasztott tween-nek megfelelő animációs módszerrel van lehetőség az animáció létrehozására.
(A teljes webinár itt tekinthető meg.)
Figyelem! A tartalom legalább 2 éve nem frissült! Előfordulhat, hogy a képek nem megfelelően jelennek meg.