Megkértek minket, hogy tervezzünk valamit. Lehet, hogy ez egy szórólap a vállalatunk következő szemináriumára. Lehet, hogy ez egy meghívás a barátunk esküvőjére. Pontosan tudjuk, hogy hogyan kell kinéznie a projektnek. Tudjuk, hogy milyen tónust akarunk használni a közvetítéshez, de valamilyen ok miatt az ötleteink nem jelennek meg a végső tervezetben.
Ha ez ismerősen hangzik, vessünk egy pillantást a betűtípusokra.
A fontokról bővebben
Ha régebben már használtunk szövegszerkesztőt, valószínűleg tisztában vagyunk a "font" alapvető jelentésével. Azonban, ha egy olyan design projekten dolgozunk, ahol a font fontos jelentéssel bír, meg kell értenünk, hogy mi a különbség a típus (type), betűkép (typeface), és a betűkészlet (font) között.

Miért olyan fontosak a fontok?
Azt gondolhatjuk, hogy a pontos fontok kiválasztása a projektnél nem számít, egészen addig amíg a közönség el tudja olvasni és megérti az információt. De a típus sokkal többet nyújt a tervezésnél, egy egyszerű üzenet megosztásánál.
Josh Baron, a Sparxoo márkaügynökség multimédia igazgatója szerint a “Típus (Type) kiválasztása kritikus tényező. Egy márka tipográfiája éppen olyan fontos, mint bármilyen más összetevője az azonosságnak. A legtöbb esetben ez az adott márka zászlóshajója.”
A különböző fontok különböző érzéseket idéznek elő a nézőben. A kiválasztott stílus lehetővé teszi a néző számára az üzenetünk lényegének megértését, mielőtt elolvasnának egy szót is. Hozzáadhatunk vizuális jellemzőt a tervünkhöz, olyan módon, hogy felkelti a figyelmünket anélkül, hogy feleslegesnek éreznénk. Annyi energiát kell belefektetni a megfelelő fontok kiválasztásába, mint amennyit a maradék tervezésre fordítunk.
Hogyan válasszam ki a megfelelő fontot?
Röviden foglaljuk össze szaknyelven. A két alap fontstílus a serif és sans serif. A serif egy kis vonal, egy vonás végén a levélben.
A modern tervezés során a törzs másolása csak a serif, vagy sans serif betűképnél megengedett. Bármelyiket is választjuk, próbáljunk meg olyan fontot keresni, amelyik tiszta és olvasható. Mielőtt kiválasztanánk a fontot, menjünk távolabb a számítógéptől, és nézzük meg, hogy mennyire könnyen olvasható. Nyomtassuk ki a fontokat és nézzük meg, hogy mennyire olvashatók papíron. Bizonyos fontok sokkal jobban olvashatók papíron, mint a számítógép monitoron.
Dan Rhatigan, az Adobe Type team senior menedzsere ezzel kapcsolatban a következőt gondolja: “Nem segít a betűkép kiválasztásában, hogy tetszik a neve, vagy pedig ötletesen van megvalósítva. Próbáljunk ki néhányat és nézzük meg, hogyan viselkednek a tervünkben, majd pedig hasonlítsuk össze az eredményeket.”
Ne féljünk kísérletezni a különböző fontokkal! Néha nem lehet megmondani, hogy az adott font jó lesz-e, egészen addig, amíg meg nem jelenik az oldalon.
Hányféle fontot használjak?
Az egyik legfontosabb tipp az összefüggő design tervezésekor, hogy mindössze 2, vagy 3 fontot válasszunk a projektünkhöz. A túl sok különböző font használata elvonja és összezavarja a látogatót.
A többi design alkotóelemhez hasonlóan a font kiválasztása során is alkalmazkodni kell az alapvető elvekhez, mint például a kontraszt és az ismétlődés. Ha szeretnénk több fontot használni, olyanokat válasszunk, amelyek eléggé különbözőek, hogy meg tudjuk különböztetni a különálló információktól, de vizuálisan együtt tudjanak működni.
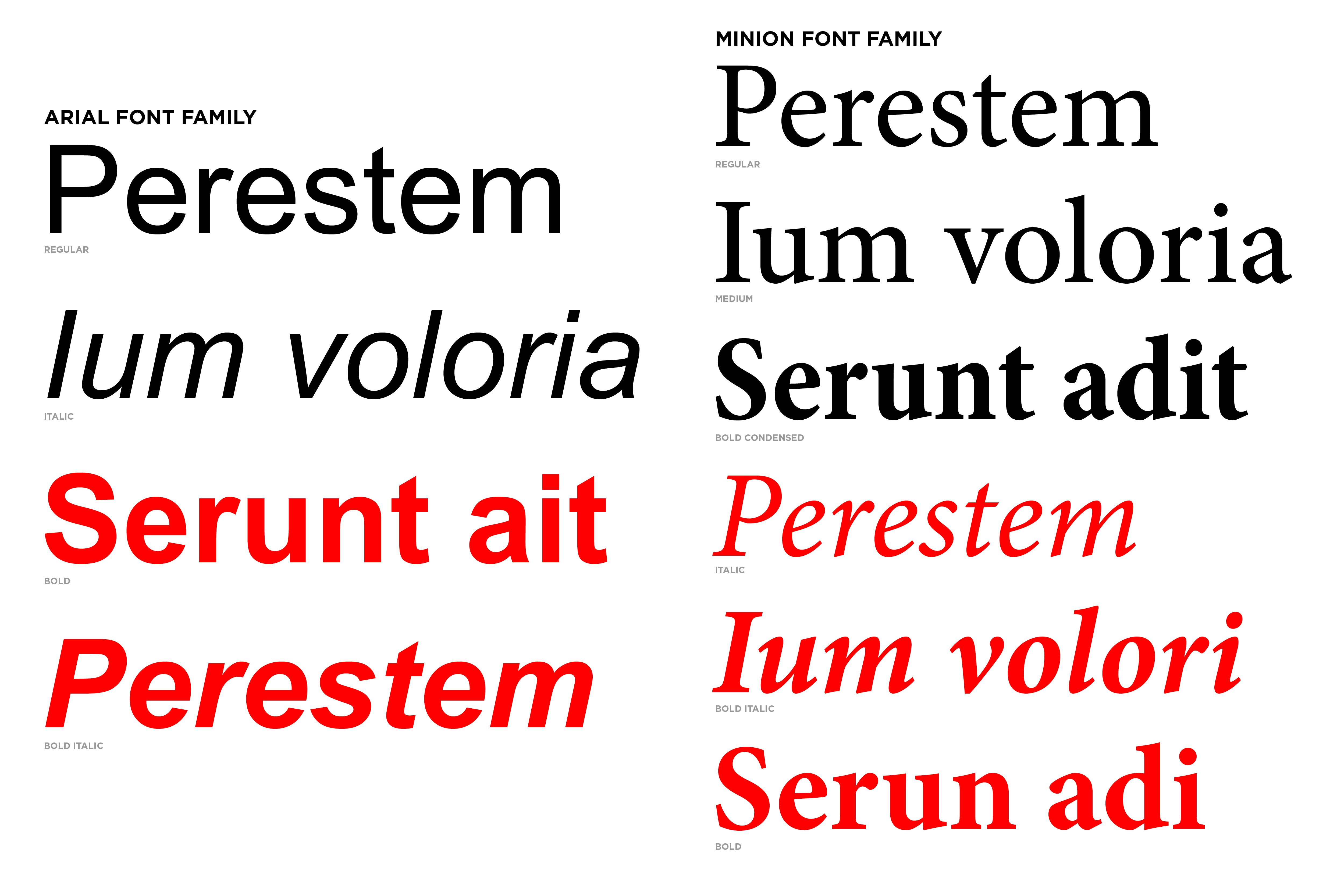
Hatásos módszer a kiegészítő fontok keresésének, ha egy fontcsalád több fontját használjuk. Olyan betűképet válasszunk, amelyik a következő választási lehetőségekkel rendelkezik: félkövér, dőlt, közepes és fekete. A különböző fontok egyazon családon belül jól összeillenek, különböző részekre bontják a szöveget és nagy segítséget nyújtanak a figyelem felkeltésénél.
Hogyan készíthetek figyelemfelkeltő designt?
A Sans serif és serif fontok nagyszerűek a törzs másolásához, de ha azt szeretnénk, hogy a designunk népszerű legyen, használjunk fejléc (header) fontot, ami sokkal figyelemfelkeltőbb.
Dan szerint mivel a fejléc szerepe a figyelem felkeltése néhány szóval, fontok széles választéka közül választhatunk.
Nézzük meg a következő vidám szkriptet, vagy kézzel írt fontokat. Ezek lehetnek a legjobbak a nagy fejlécekhez.

A fejléceknél használt fontok segíthetnek a projektünknek személyiséget kölcsönözni. Például a font szkriptek, mint amilyen felül is látható, az eleganciát fejezi ki.

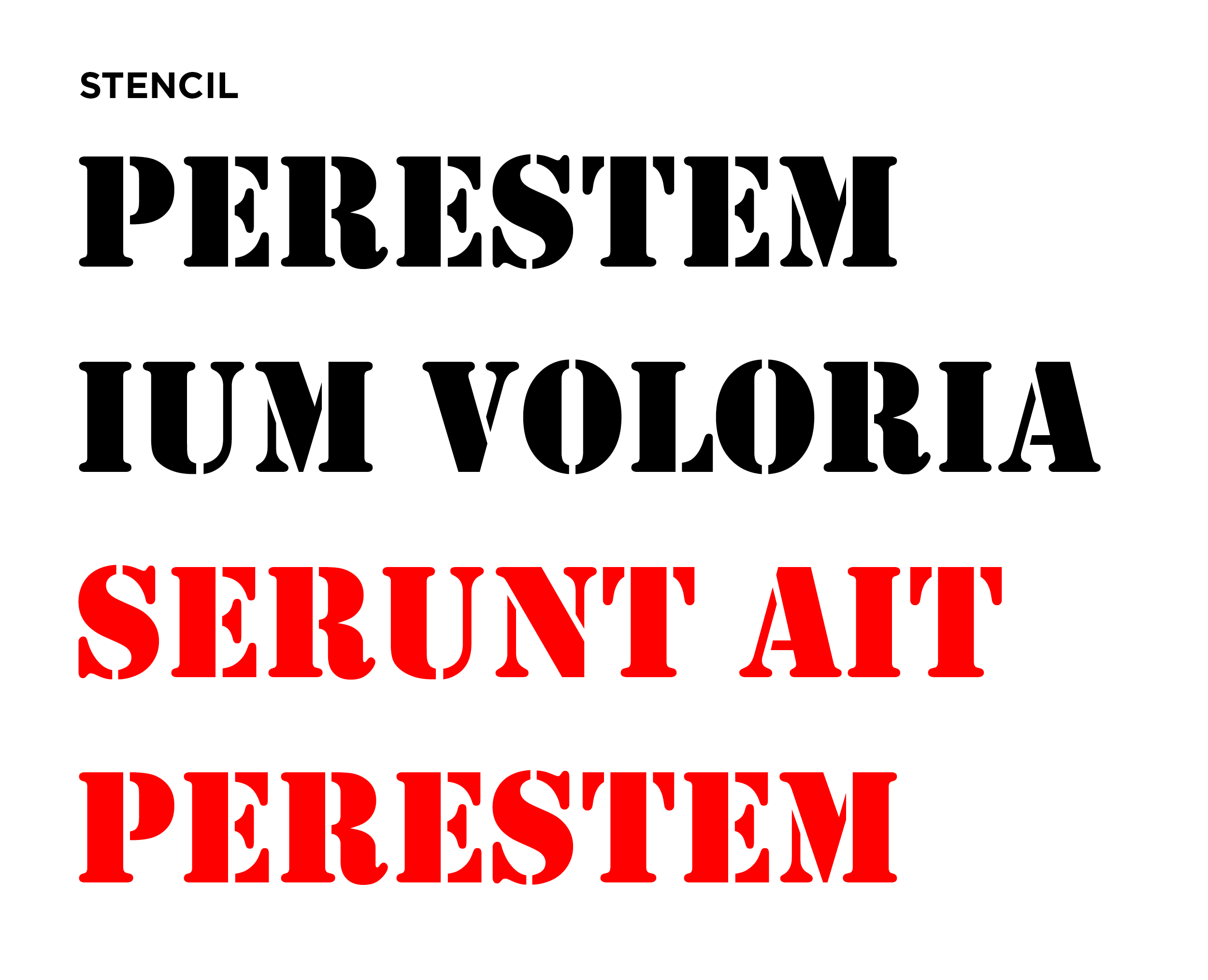
A legtöbb dekoratív font a Stencilhez hasonlóan felkelti az olvasó figyelmét.

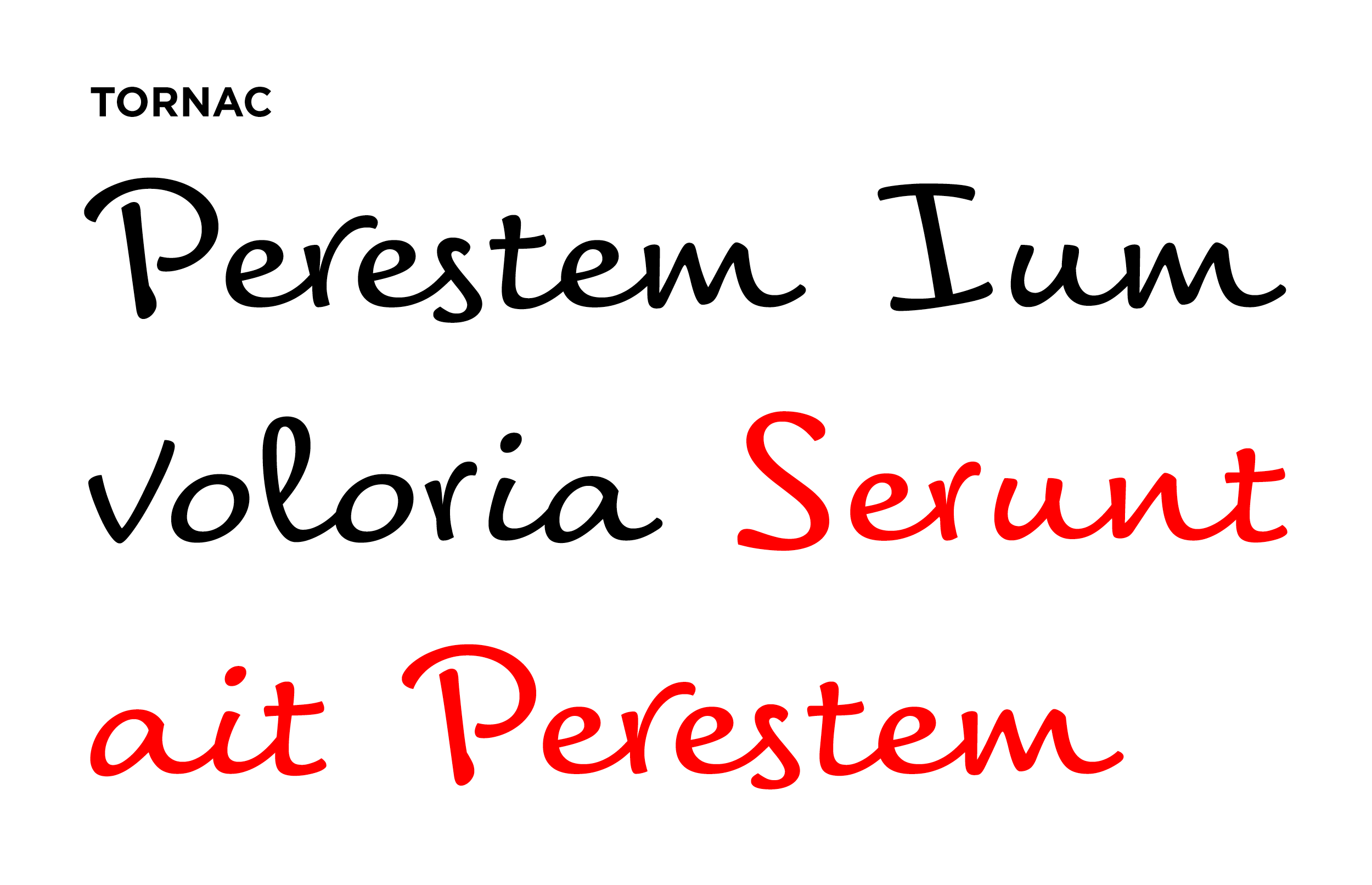
A testreszabott kinézethez próbáljunk meg a Tornachoz hasonló fontokat használni, amelyek utánozzák a kézírást.
Hol találok megfelelő fontokat?
Ha már van Adobe Creative Cloud előfizetésünk, akkor hozzáférésünk van a több ezer ingyenes fontot tartalmazó Adobe Typekit szolgáltatáshoz. A letöltött fontok szinkronizálódnak a különböző Adobe szolgáltatások között, így InDesign, Photoshop, vagy Illustrator használata esetén annyi fontot próbálhatunk ki amennyit csak szeretnénk. Nézzük meg a Typekit oktatóanyagokat, ismerjük meg a program működését, és tanuljunk meg további tippeket a betűképek kiválasztásához.

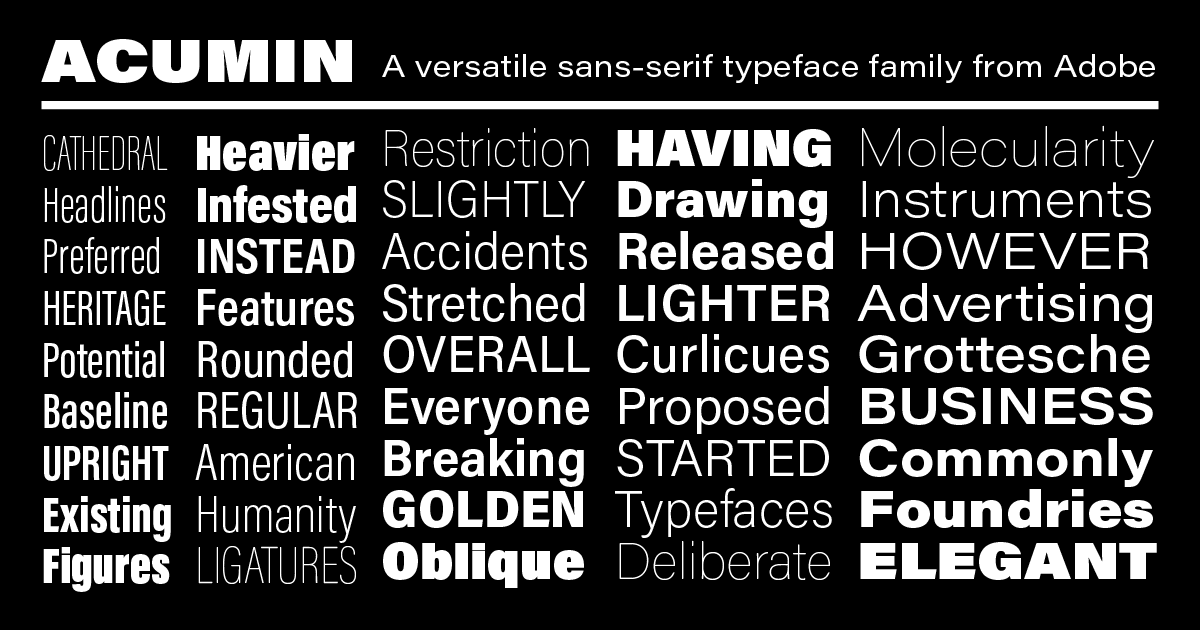
Nem tudjuk, hol kezdjük el? Induljunk el például az Acumin betűkép használatával, amely rengeteg font stílust tartalmaz.
Ha bizonytalanok vagyunk a kezdésben, fontoljuk meg néhány kipróbált és valódi betűképet, amelyek a legtöbb témával együtt fognak működni. A san serif betűképű Acumin számtalan font stílussal rendelkezik, amelyek tisztán és egyszerűen olvashatók. Ha szeretnénk keverni a serif és san serif fontokat, kezdjük a Skolar és Skolar Sans-szal, mindkettő jól megtervezett font, amelyeket azért készítették, hogy megfelelően kiegészítsék egymást.
A projektünk szövege nagyon fontos a teljes sikerhez. A tökéletes font megtalálásával figyelemfelkeltést érünk el, tiszta és érthető lesz az üzenetünk, valamint megfelelő lesz a márkánk megjelenítése. Kezdjük el a kedvenc fontjainkkal, majd pedig szinkronizáljuk őket a kedvenc tervező alkalmazásunkkal.
Figyelem! A tartalom legalább 2 éve nem frissült! Előfordulhat, hogy a képek nem megfelelően jelennek meg.