Indítsuk el az Illustratort, hozzunk létre egy központi karaktert – ebben az esetben egy méhecskét – valamint körök sorozatát a háttérben. Bizonyosodjunk meg róla, hogy a karakterek és más elemek ecsetvonásokat és kitöltéseket tartalmaznak - még akkor is, ha az egy fekete kitöltés fekete ecsetvonással. Ez maximális, kézzel rajzolt hatást biztosít a későbbiekben.
Tipp: Időt spórolhatunk meg rajzolás során, ha valami szimmetrikusat rajzolunk, majd lemásoljuk és ráhúzzuk az új rétegre.
2. Lépés
A legelején rajzoljunk mindent ugyanarra a rétegre. Ha elkészültünk, csoportosítsuk őket, válasszuk ki a csoportot. A Rétegek / Layers panelen kattintsunk a hamburger menüre, majd pedig válasszuk a Küldés a Rétegekbe (Felépítés) / Release to Layers (Build) lehetőséget.
Tipp: Nevezzük át a rétegeket, adjunk nekik beszédes elnevezést. Ezzel a későbbiekben rengeteg idegeskedéstől kímélhetjük meg magunkat, ha a karakter bizonyos részét szeretnénk kiválasztani.
3. Lépés
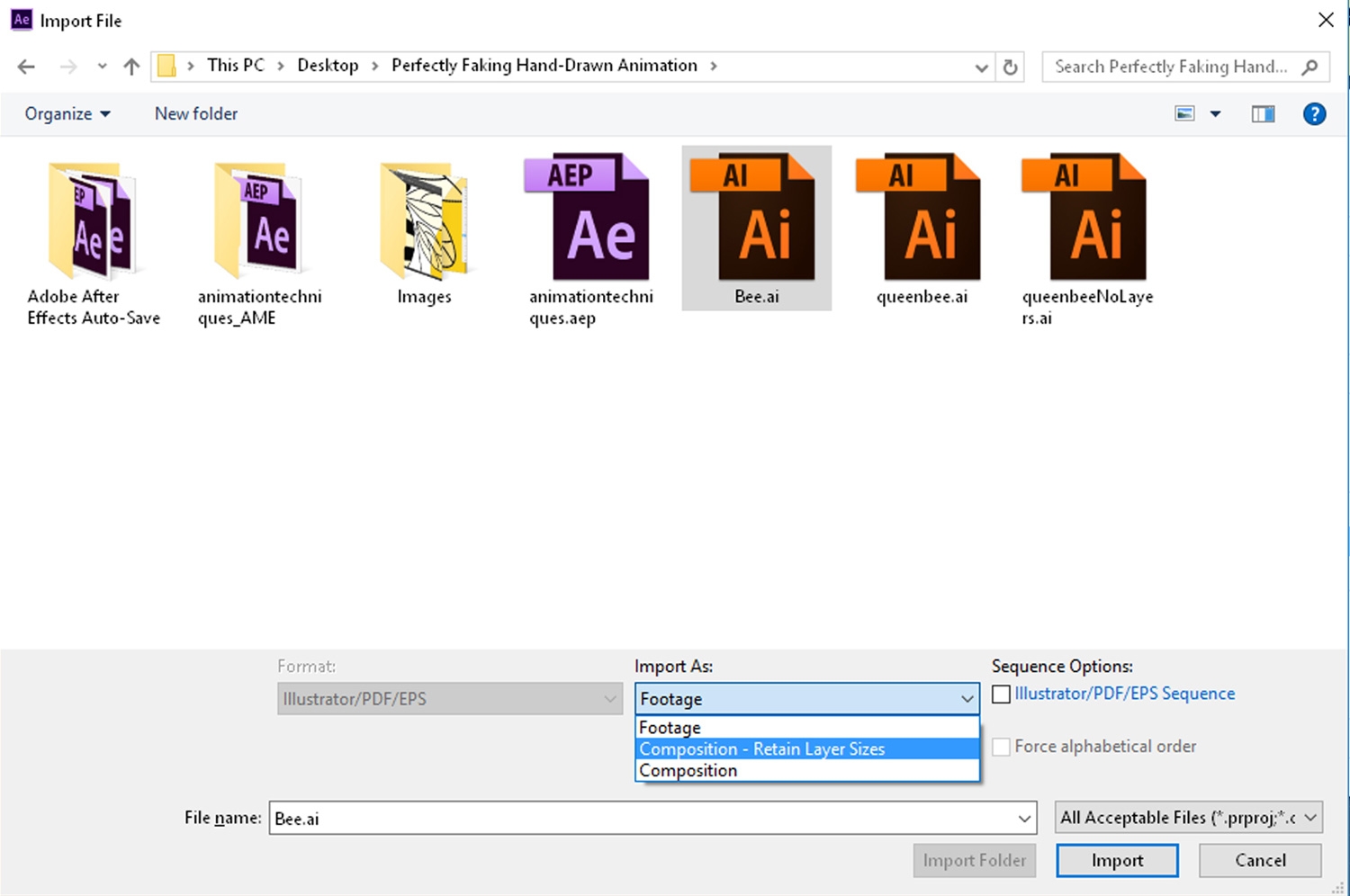
Nyissuk meg az Adobe After Effects-et és importáljuk be az Illustrator fájlt. Az Importálás másként lenyíló listában állítsuk be a következőt: Rétegméretek Megtartása - Retain Layer Sizes. Ez lehetővé teszi, hogy hozzáférjünk az összes réteghez és animálhatjuk őket.

4. Lépés
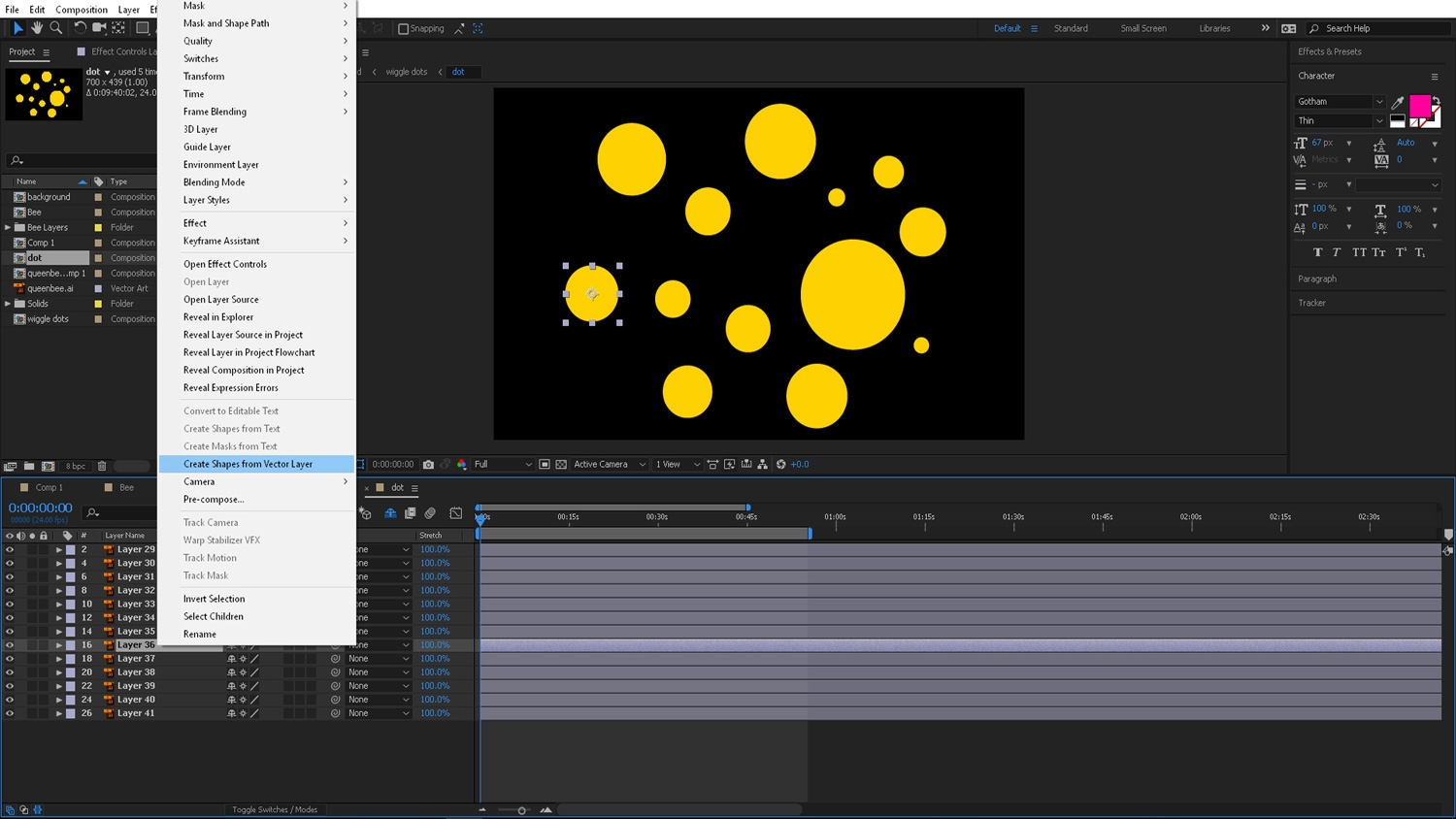
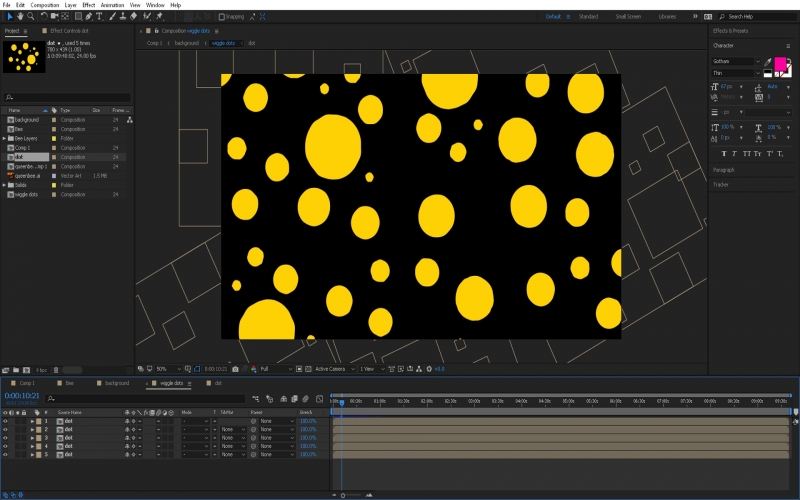
Azzal szeretném kezdeni, hogy létrehozom és animálom a hátteret, ami elsősorban pontokból áll. Hozzunk létre egy új kompozíciót / composition, nevezzük el ‘dot’-nak, majd másoljuk és illesszük be a köröket a fő kompozícióból.
Válasszuk ki az összes kört, majd pedig kattintsunk jobb egérgombbal rájuk, és válasszuk az Alakzatok Létrehozása Vektorrétegből / Create Shapes from Vector Layer lehetőséget.

5. Lépés
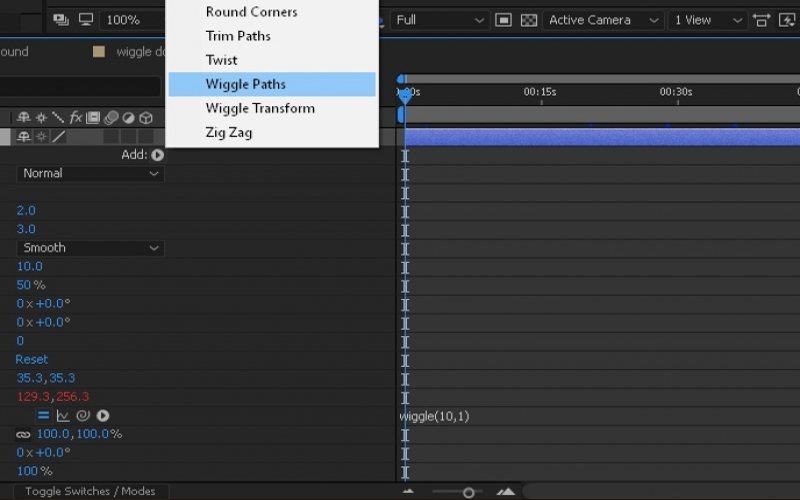
Válasszuk ki az egyik alakzatot. Válasszuk ki a réteget és keressük meg az Add fly-out menüt. Válasszuk ki a Wiggle Paths a megjelenő listából.
A megfelelő pontméret érdekében, a Méret / Size paramétert 2.0-ra és a Részletek / Detail paramétert pedig 3.0-ra állítottam be.
6. Lépés
Növeljük meg a wiggles másodpercenkénti értékét 10.0-re. Olyan gyorsnak kell kinéznie, hogy egyedi képkockának látszódjanak, de ne legyenek olyan gyorsak hogy elveszítsék a durva vonzerejüket.
Ezután másoljuk a Wiggle Paths hatást az összes pont alakzatot tartalmazó rétegre.
Az a cél, hogy valamennyi alakzat ugyanolyan egyenetlennek, kézzel rajzoltnak nézzen ki.
7. Lépés
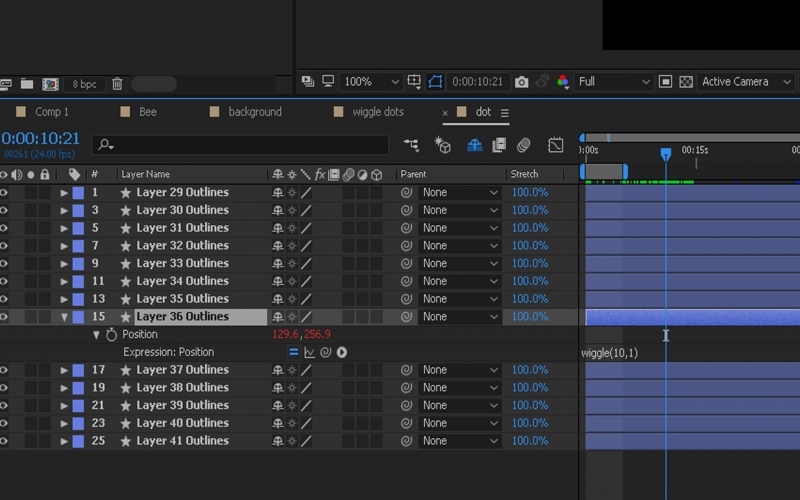
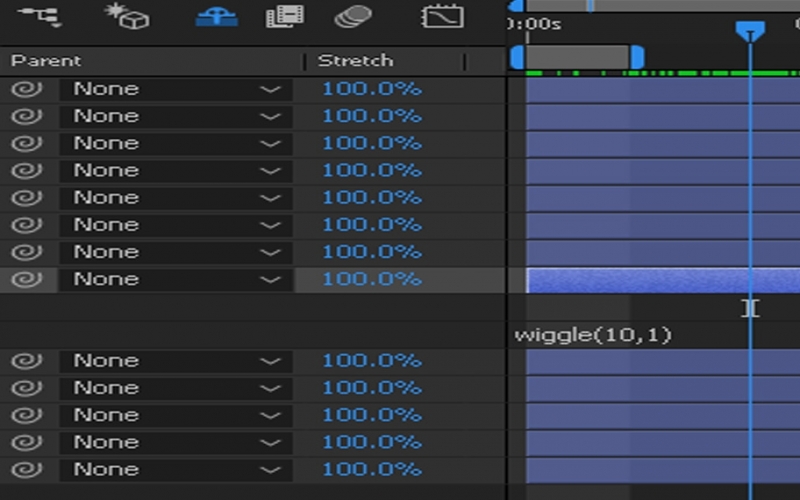
Menjünk egy lépéssel tovább és adjunk egy kicsit ideges / jittery mozgást az alakzatokhoz. Alt + click a stopperórán, majd pedig írjuk be az expression wiggle-t(10,1).
Ismételjük meg ezt a lépést az összes rétegen (a folyamatot felgyorsíthatjuk a wiggle expression másolásával és beillesztésével.)

8. Lépés
Ezután pontok kis csoportjai állnak rendelkezésünkre.
Hozzunk létre egy új kompozíciót, az általunk kívánt méretben. Én az 1920 x 1080-as felbontást választottam. Ezután fogjuk meg, másoljuk, forgassuk és mozgassuk őket egészen addig, amíg egyenlő távolságra kerülnek egymástól.

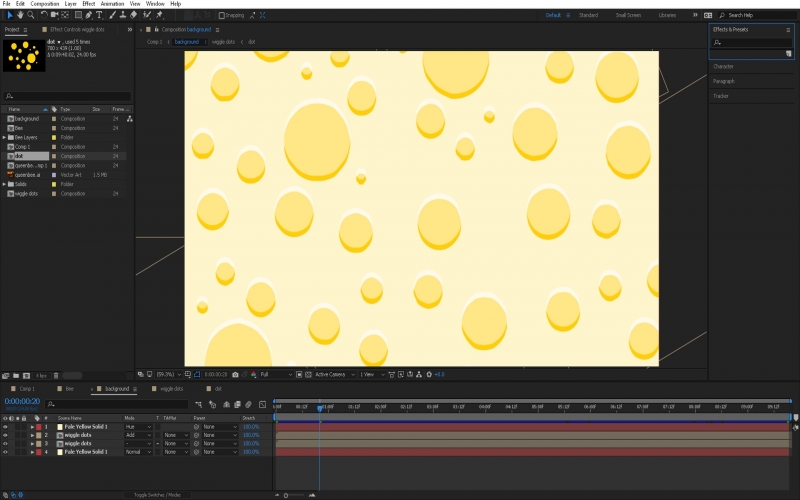
9. Lépés
Hozzáadtam egy halványsárga háttérszínt, aztán lemásoltam a ‘dots’ precompot.
Ellensúlyozzuk az alsó réteget és módosítsuk a felső réteg blending módját. Egy fantasztikusan kinéző kézzel rajzolt kinézetű kört kaptam.
Állítsuk be a rétegeket és a blending módokat egészen addig, amíg azok megfelelőek nem lesznek a számunkra.

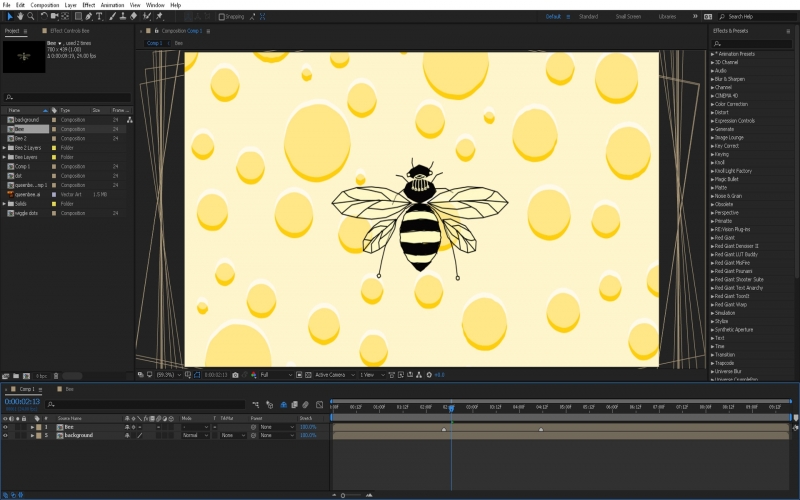
10. Lépés
Ezután behúztam a korábban létrehozott méhecske kompozíciót, letöröltem a korábban már animált köröket róla.
Mivel kompozícióként importáltuk, meg tudjuk fogni az egész rajzot és a későbbekben csak akkor kell belekattintanunk, ha szeretnénk egyedi rétegeket animálni.
Megkaptam a fő repülő mozdulatokat, mielőtt hozzáadtam volna a kézzel rajzolt részleteket.

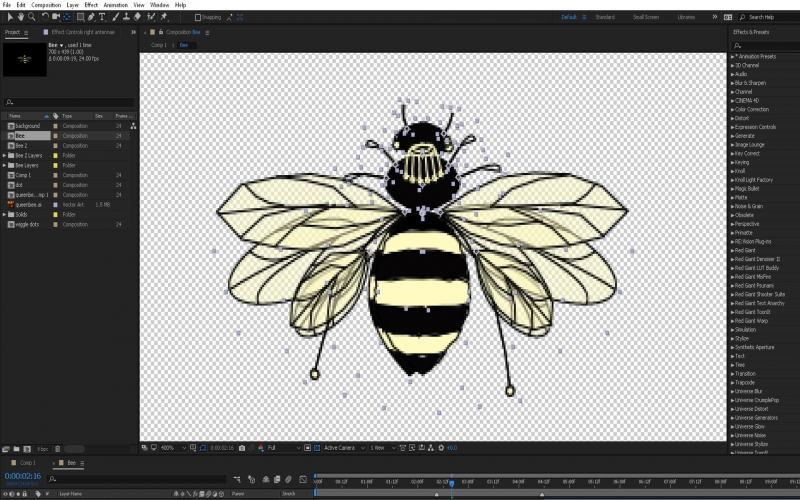
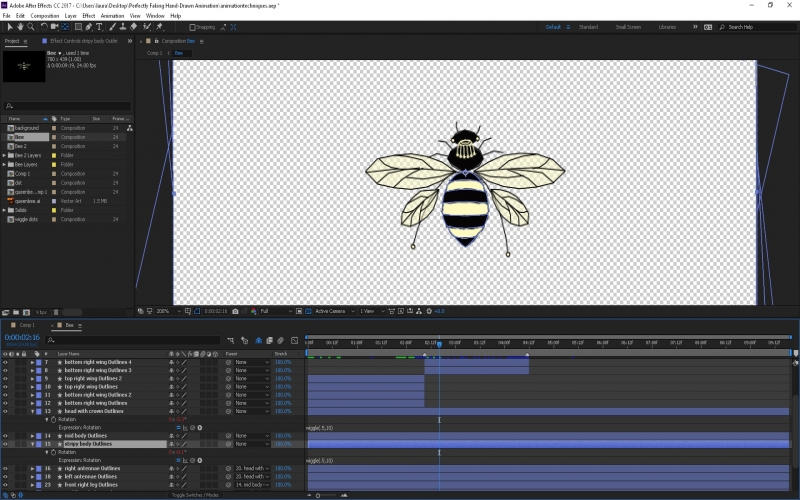
11. Lépés
Válasszuk ki a Pan Behind (Anchor Point) eszközt és mozgassuk azokat a rögzítőpontokat ahol szeretnénk a réteget forgatni.
Ismételjük meg a korábbi lépést - alakítsuk át az összes AI (Illustrator) réteget Alakzat Rétegekké (Shape Layers). Ne hozzunk létre mindent a Wiggle Path használatával, mivel a mozdulatok hozzáadása a méhecskéhez sokkal nehezebb lesz a wiggling segítségével.

12. Lépés
A fejjel és a testtel kezdtem, hozzáadtam néhány igen finom forgást a wiggle használatával (0.5,10). Ez azt jelenti, hogy egy 10 fokos forgást hoztam létre, két másodpercenként.
A szárnyak csapkodásának animálása az egyik oldalon, majd pedig tükrözése a Flip Horizontal használatával sokkal gyorsabb, mintha külön-külön állítanánk be mind a négy szárnyon.

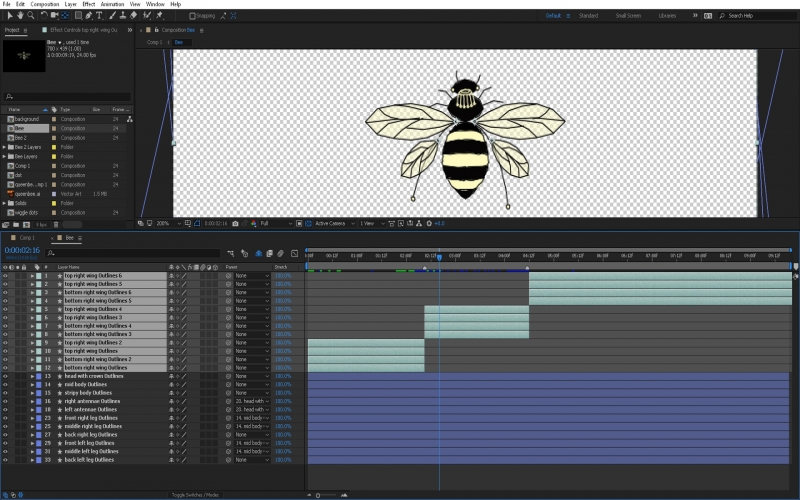
13. Lépés
Amikor a szárnyakhoz értem, eldöntöttem milyen kiterjedésű legyen a méhecske repülő illetve mozdulatlan helyzetben, és egyszerűen lemásoltam azokat a rétegeket amelyek nem tartalmazták a csapkodó kifejezést. Miután elkészültünk a méhecske valamennyi szükséges mozdulatával elkezdhetjük hozzáadni a Wiggle Paths hatást, annak érdekében, hogy minden kézzel rajzoltnak tűnjön.

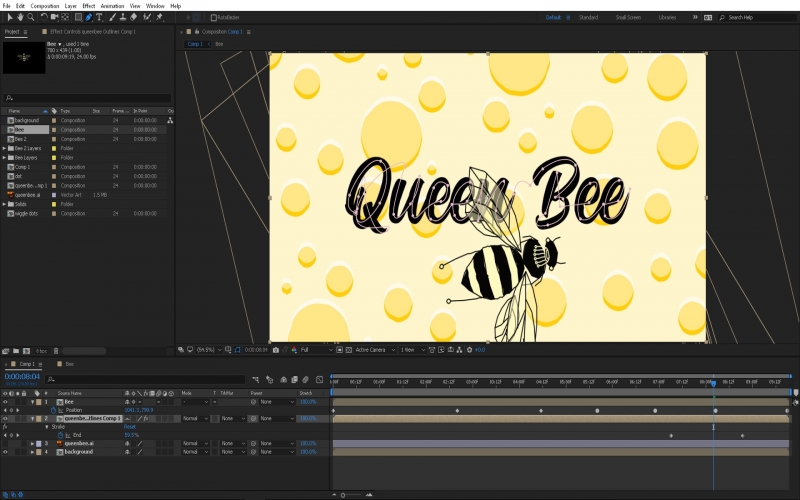
14. Lépés
Befejezésként, szerettem volna egy szöveget megjeleníteni. Ehhez a Montana betűtípust használtam, de használhatunk más betűtípust is.
Válasszuk ki a Toll eszközt (Pen tool) és írjuk meg a kívánt szöveget a kiválasztott betűtípussal.

15. Lépés
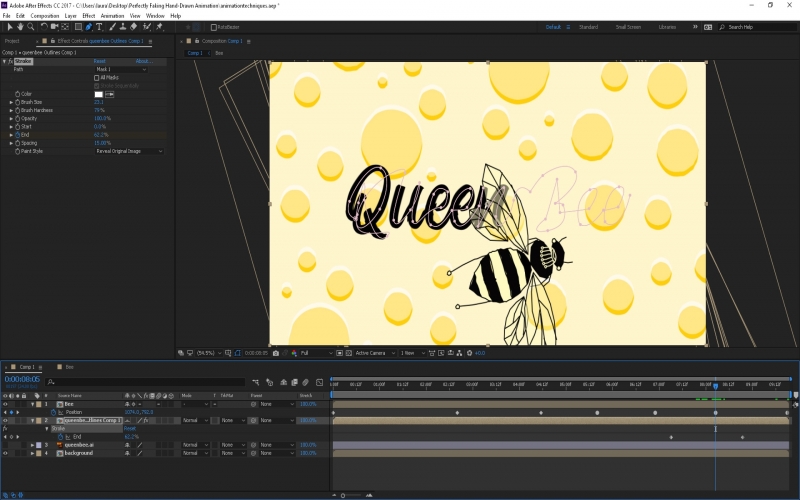
Ha elkésztültünk menjünk a következő menüpontra: Effect > Generate > Stroke. Ez egy stroke / simító hatást fog biztosítani, amellyel előhívhatjuk a beírt szöveget.
Az Effect Controls panelnél (Effect Vezérlőpanel), módosítsuk a Festés Stílusát / Paint Style az Eredeti Képről / Original Image az Eredeti Kép Előhívására / Reveal Original Image. Növeljük meg az ecset méretét annyira, hogy az egész szöveg látható legyen. A szöveg megjelenítéséhez beállíthatunk gyorsbillentyűket is. Ha a "Vége" jellemző / “End” property értéke 100% az egész szöveget látni fogjuk.

16. Lépés
Ezzel a módszerrel és a bemutatott technikákkal gyorsan készíthetünk kézzel rajzoltnak látszó grafikákat és animációkat az idő törtésze alatt.

Tipp: Használjuk Elrejtéshez a Shy-t
Ha alakzatokat hozunk létre Vektor Rétegekből (4. Lépés), próbáljuk meg beállítani az összes, eredeti Illustrator réteget Shy-ra, majd pedig kapcsolgassuk ki és be a Shy kapcsolót. Ez segítséget fog nyújtani a megfelelő szervezettséghez, és nem kell megszabadulnunk semmitől, amire esetleg később szükségünk lenne.

Tipp: A megfelelő mennyiségű Wiggle Room
A Wiggle kifejezésnél, az első szám a másodpercenként megtett mozdulatok számát jelenti. A második szám egy meghatározott irányba megtett mozdulatok mennyiségét jelöli.
Például ha leírjuk a következő kifejezést wiggle(10,1) ez azt jelenti, hogy a dolog 10-szer fog megmozdulni másodpercenként, és mindegyik mozdulat 1 képpont távolságra lesz a kezdőponttól.