Egy professzionális JavaScript, mely számos, a JavaScript-hez, a HTML-hez és a CSS-hez kapcsolódó modern techonológiát támogat.
A JetBrains Webstorm egy professzionális JavaScript IDE, mely számos, a JavaScript-hez, a HTML-hez és a CSS-hez kapcsolódó modern techonológiát támogat, és tökéletes környezetet biztosít a webfejlesztéshez.

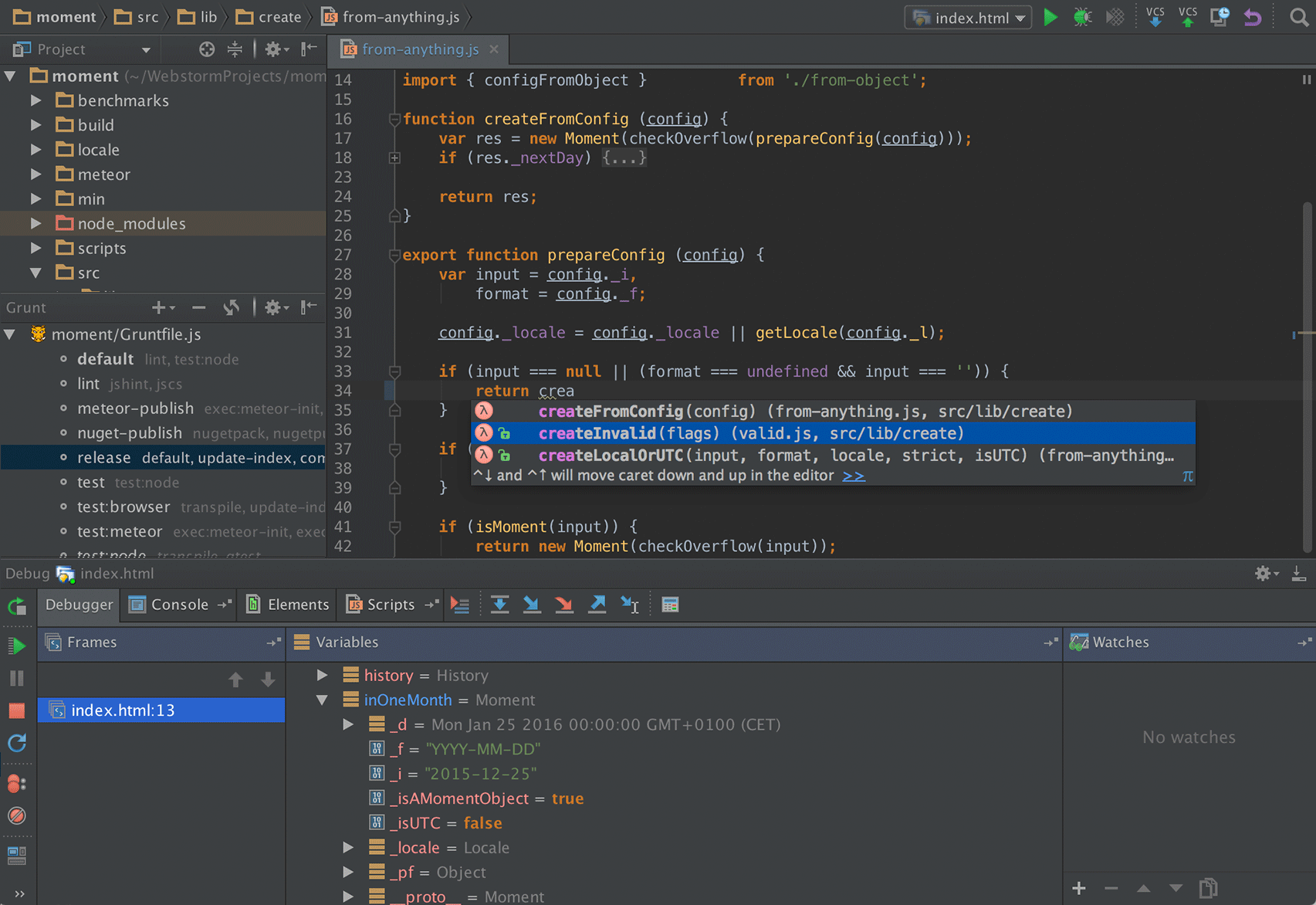
A WebStorm egy olyan intelligens code editort kínál a fejlesztőknek, mely tökéletesen képes értelmezni a JavaScript, a HTML és a CSS nyelvi struktúráját. Teljes körű támogatást nyújt a kódoláshoz, és számos fejlett webes technológiát tartalmaz, mint például a kód kiegészítését, újragyártását, és formázását, illetve a menet közbeni hibakeresést. Ezek mellett a WebStorm-mal Node.js alkalmazásokat is fejleszthetünk. A WebStorm alapvető eszköze a produktív és igényes webes fejlesztéseknek.
| Rendszer | macOS 10.14 vagy újabb |
| Processzor | Dual core |
| Memória | 2 GB |
| Tárhely | 3,5 GB |
| Képernyő | 1024x768 |
Windows:
| Rendszer | Windows 8 vagy újabb |
| Processzor | Dual core |
| Memória | 2 GB |
| Tárhely | 3,5 GB |
| Képernyő | 1024x768 |
Egyéb:
| Rendszer | Bármilyen Linux disztribúció, ami támogatja a Gnome-ot, a KDE-t vagy a Unity DE-t |
| Processzor | Dual core |
| Memória | 2 GB |
| Tárhely | 2,5 GB |
| Képernyő | 1024x768 |
Intelligens kódolási asszisztens A WebStorm okos kódolási asszisztense nem csupán a JavaScript kezeléséhez nyújt hathatós segítséget, de a hozzá kötődő nyelvekhez, így a Node.js-hez, a HTML-hez és a CSS-hez is. A kód kiegészítéssel, a fejlett navigációs funkciókkal a menet közbeni hibakereséssel és refactoringgal még kényelmesebb a munka.
Modern keretrendszerek A WebStorm hatékony kódolási támogatást nyújt a z Angularhoz, a Reacthoz és a Meteorhoz. A mobilos fejlesztések is egyszerűbbé válnak a PhoneGap, a Cordova és az Ionic támogatásának köszönhetően. Szinte hihetetlen, hogy mindez elérhető egyetlen fejlesztői környezeten belül.
Jest integráció A Jest tesztek futtatása elvégezhető az IDÉ-n belül, az eredmények pedig a szerkesztőn jelennek meg, vagy egy áttekinthető fa-nézetben.
Vue.js támogatás Kódolási asszisztencia a Vue sablonokban, kiegészítés, navigáció, a Vue komponensek automatikus importálása, és sok minden más.
Standard Style támogatás A WebStorm képes a JavaScript kódot Standard Style szerint is formázni. Az új stílus opciók jóval nagyobb rugalmasságot biztosítanak a korábbi lehetőségekhez képest.
Flow támogatás Flow-t is használunk a projektünkhöz? A fájlok mentése nélkül is láthatjuk a Flow által jelentett elütéseket. Egy statikus ellenőrző rendszer közvetlenül a Webstorm szerkesztő felületébe építve. Az ellenőrzések mellett használhatjuk a Flow által biztosított kódkiegészítéseket is.
React Native A WebStorm mostantól támogatja a React Native-val készült mobil appok fejlesztését is. A fejlett Smart támogatás mellett a WebStorm arra is lehetőséget ad, hogy az appokat az IDE-n belül hozhassuk létre, és ott végezzük el a tesztelést és a hibakeresést is. Természetesen támogatott a React Native StyleSheet-ek kódkiegészítése is.
Jobb TypeScript A TypeScrip kódanalízis és kiegészítés mostantól a TypeScript nyelv szerviz által is támogatott, így sokkal pontosabb jelentéseket kaphatunk az esetleges hibákról.
Okos szerkesztő Az IDE folyamatosan elemzi a munka során a készülő projektet, és minden egyes támogatott nyelvhez a legjobb kódkiegészítéseket kínálja. A WebStorm több száz beépített szempont szerint vizsgálja át a kódot, és jelent minden elképzelhető problémát, és természetesen megoldási javaslatokat is kínál ezek megoldására.
Navigáció és keresés Nagyobb projektek esetén se fogunk eltévedni a kód sűrűjében, a WebStorm hatékony segítséget nyújt nekünk a navigáció során is. Egyetlen kattintással juthatunk el az eljárásokhoz, a funkciókhoz és a változókhoz.
Hibakeresés, tesztelés, nyomkövetés A WebStorm nagy teljesítményű beépített eszközökkel rendelkezik, melyekkel elvégezhető a hibakeresés, a tesztelés és a nyomkövetés időigényes feladata a kliens oldalon és a Node.js alkalmazásokon belül. Ezek a feladatok sokkal könnyebben elvégezhetők a WebStormmal, mivel minimális konfigurálás szükséges, az eszközök integrálása pedig átgondoltan történt.

Unit tesztelés A unit tesztelés igazán könnyű a WebStormmal és az integrált Karma tesztelővel és Mochával. A teszteléseket és a hibakereséseket elvégezhetjük közvetlenül az IDE-n belül, az eredmények pedig egy áttekinthető és esztétikus felületen jelennek meg, amin a navigáció is gyerekjáték.
Fejlettebb Angular 2 támogatás Új Angular 2 projekteket hozhatunk létre az IDE- belül az Angular parancssori interfésszel . A rendelkezésre álló Angular 2 kódtöredékekkel jelentős időmennyiséget spórolhatunk meg a boilerplate kódok megalkotásánál.
Okosabb TyepScript támogatás Használjuk ki a legújabb TypeScript 2.0 funkciókat: az opciális class tagokat, a csak olvasható jellemzőket, a this funkciótípust, stb.
Nyomkövetés és profilozás A WebStormba épített spy-js eszköz segít a JavaScript kód lekövetésében. Feltárhatjuk, hogy az egyes fájlok hogyan kapcsolódnak a funkciók lehívásához, és sikeresen szűrhetjük ki az esetleges torlódásokat.
Problémamentes integráció A WebStormban megtalálhatók a legnépszerűbb parancssori eszközök, így produktív és letisztult fejlesztési munka valósítható meg a parancssor kiiktatásával.
Beépített eszközök Az IDE által biztosított egységes felhasználói felületen gördülékenyen hajhatók végre a Grunt, a Gulp és az npm feladatok. Minden egyes feladat elérhető egy erre a célra fenntartott speciális menüből.
Minőségi kód A WebStorm saját vizsgálati eszközei mellett képes futtatni a JSHint, az ESLint, a JSCS vagy a JSLint hibakereső eszközöket is a kóddal szemben. Az összes jelentkező probléma közvetlenül a szerkesztőn belül kiemelésre.
Sablonok Új projekteket a kezdőképernyőn is létrehozhatunk az olyan népszerű sablonokkal, mint az Express vagy a Web kezdőkészlet. Az integrált Yeomannel pedig további projektek generálásához nyílik meg az út.
IDE funkciók A WebStorm a 15 éves múltra visszatekintő, nyílt forráskódú IntelliJ Platformra épül, mely a JetBrains sajátja. Személyre szabható, ugyanakkor finomra hangolt rendszer, mely képes beilleszkedni bármilyen fejlesztői munkafolyamatba.
Integráció a VCS-sel Egy egyszerű egységes felhasználói felületet használhat a Git-tel, a GitHub-bal, a Mercurial-lal és a többi VCS-sel. Commitoljon fájlokat, vizsgálja felül a változtatásokat és oldja meg a konfliktusokat egy vizuális diff / merge eszközzel közvetlenül az IDE-ben.