Lenyűgöző weblapok készítése egyszerű az Adobe Dreamweaver CC-vel.
 |
Az Adobe Dreamweaver CC-vel lenyűgöző weblapokat és mobil alkalmazásokat készíthetünk, miközben a HTML5 és a CSS3 kód automatikusan elkészül. Az új Fluid Grid layout rendszerrel és HTML szerkesztővel egyaránt dolgozhatunk okostelefonokra, tabletekre és desktop gépekre.
A CSS3 és a jQuery Mobile támogatásának, illetve az Adobe PhoneGap Build keretrendszernek hála egyszerűbbé és gyorsabbá vált a mobil alkalmazások fejlesztése. A honlapok és az alkalmazások megjelenését leellenőrizhetjük működés közben és osztott képernyőn is. Összetett projekteket készíthetünk a gazdag tipográfiai és CSS3 eszköztár segítségével.
Kapcsolódó tanfolyamainkat ITT találja!
| Rendszer | Mac OS X v10.7 vagy v10.8 |
| Processzor | Többmagos Intel processzor |
| Memória | 1 GB |
| Tárhely | 1 GB |
| Képernyő | 1280x1024 16 bit |
| Egyéb |
|
Windows:
| Rendszer | Windows 7 vagy Windows 8 |
| Processzor | Intel Pentium 4 vagy AMD Athlon 64 |
| Memória | 1 GB |
| Tárhely | 1 GB |
| Képernyő | 1280x1024 16bit |
| Egyéb |
|
Git-támogatás Most, hogy az alkalmazás támogatja a Gitet, minden forráskód a Dreamweaveren belül kezelhető. Az összes gyakori Git-művelet, köztük a Push, Pull, Commit és Fetch az új Git panelről végezhető. Az Files (Fájlok) panelen válthat FTP és Git nézet között, és megtekintheti csapata fájljainak státuszát.
CSS szerkesztése a HTML-fájlon végzett munka közben Az új Quick Edit gyorsszerkesztési módban szövegközi szerkesztés végezhető a HTML-fájlon belül, ami gyorsabb módosításokat tesz lehetővé.
{"preview_thumbnail":"/wp-content/uploads/2022/migra/styles/video_embed_wysiwyg_preview/public/video_thumbnails/7xFU_3hMOxU.jpg?itok=ZlMd0Etd","video_url":"https://youtu.be/7xFU_3hMOxU","settings":{"responsive":1,"width":"854","height":"480","autoplay":0},"settings_summary":["Beágyazott videó (Alkalmazkodó)."]}
A felhasználói felület színtémái A felülethez most a világos és sötét között négy kontrasztfokozat választható, ami könnyíti a kódsorok írását és olvasását.
Fejlesztői munkaterület A fejlesztőknek készült nagy teljesítményű és zökkenőmentes munkát biztosító munkaterületen gyorsan betöltheti és megnyithatja a fájlokat, és elkészülhet a projektekkel.
Kontextusfüggő CSS-dokumentáció Az új Quick Docs funkció időmegtakarítás céljából közvetlenül a Code View nézetben jeleníti meg a CSS-tulajdonságokra vonatkozó megfelelő Web Platform Docs-beli referenciát
A Creative Cloud-kellékek továbbfejlesztései A Creative Cloud szolgáltatásban tárolt összes kellék – köztük a Creative Cloud Libraries-könyvtárban lévő fájlok, a CC asztali alkalmazásokban és a mobilprojektekben készült kellékek – archiválható, megjegyzésekkel látható el, és megtekinthetők verzióelőzményeik.
CSS-előfeldolgozási támogatás A Dreamweaver mostantól teljes színes kódmegjelenítéssel, kódsegédlettel és fordítással támogatja a SASS, Less, SCSS és más CSS-előfeldolgozó programok használatát, amivel időt spórolhat, és helyes kódot írhat.
Több kurzor az ismétlődő feladatokhoz Egyidejűleg több kódsort is írhat a listajeles felsorolások készítésének, sztringsorozat módosításának és több szerkesztés egyidejű végzésének gyorsítása céljából.
Typekit Marketplace-integráció A legnagyobb iparági szereplőktől vásárolhat betűtípusokat a Dreamweaver-projektjeiben való felhasználásra. A Typekit saját betűtípus-szinkronizálási és webes technológiáival juttatja a Marketplace-betűtípusokat tetszőleges felhasználási helyükre.
Valós idejű előnézet böngészőben Oldalszerkesztéseit valós időben megtekintheti – nincs szükség manuális frissítésekre böngészőjében.
Modern felület A bétaverzió tesztelőnek ezreitől érkezett észrevételek alapján a Dreamweaver felületét intuitívabbra és jobban testre szabhatóra terveztük át, javítottuk a menük és panelek elérhetőségét, és az eszköztár a kontextus figyelembe vételével konfigurálható, hogy csak a szükséges eszközöket mutassa.
További újdonságok: Adobe CreativeSync-integráció; a keresési és helyettesítési funkció továbbfejlesztései; hatékonyabb kódkiegészítés a PHP 5.6 számára; gyorsabb fájlok, lapok és nézetek közti váltás; visszaállítás összeomlás után és egyéb fejlesztések.
Integrált Adobe Stock Mostantól jogdíjmentes képeket és vektorgrafikákat kereshet, licencelhet és kezelhet közvetlenül a Dreamweaver alkalmazásból. 45 millió kellék közül választhat, a kiválasztott elemeket Creative Cloud Libraries-könyvtárába mentheti, ahonnan áthúzhatja őket projektjeibe. Emellett a videoforrásokat is közvetlenül az Adobe Stock piactérről licencelheti.
Új vizuális segédeszközök a legújabb Bootstrap keretrendszerrel A Bootstrap keretrendszer legújabb verziójával megvalósított integrációnak köszönhetően a különböző eszközök böngészőire méretezhető kreatív és rugalmas webhelyek létrehozása is igazán egyszerű. A különböző méretű képernyőkhöz tartozó töréspontok meghatározását és az egyes kódok elrendezését az új vizuális segédeszközök segítségével végezheti el a Dreamweaver alkalmazásban.
Rugalmas webhelyek létrehozására alkalmas Photoshop-rajztáblák A többféle rajztáblát tartalmazó Photoshop fájlok használatával rugalmas webhelyeket hozhat létre – melyek a különböző méretű képernyőkhöz is tökéletesen illeszkednek. A megosztott PSD-fájlokból származó CSS-stíluselemeket, képeket, színeket és egyéb elemeket közvetlenül a Dreamweaver alkalmazáson belül vonhatja ki.
Hatékonyabb munkavégzés Code View és Live View nézetekben Az egyszerű rövidítésekből összetett HTML- és CSS-kódokat generáló Emmet támogatás segítségével hatékonyabb módon végezhető el a kódolás, a Linting funkcióval pedig valós időben ellenőrizheti a hibákat. Emellett a Live View nézetben PHP-fájlokba ágyazott HTML-eket is szerkeszthet.
További újdonságok: Az egyszerű kezdősablonok segítségével az új felhasználók és a diákok is nagyszerű megjelenésű webhelyeket és egyéb tartalmakat tervezhetnek.
- Dreamweaver CC (2015)
2015. június 15.
Tökéletes fotók használatra készen Az Adobe Stock piactéren megtalálhatja a webhelyeihez tökéletesen illő képeket. Folyamatosan bővülő könyvtárban kereshet és tölthet le fényképeket és illusztrációkat a Creative Cloud szolgáltatásból közvetlenül projektjébe.
Előnézet bármely eszközön Weboldalakat tesztelhet és vizsgálhat egyszerre akár többféle készüléken is. Elég csak egy rövid URL-t begépelni a mobileszköz böngészőjébe, és máris megjelenik az oldal.
Rugalmas weboldalak készítése A Bootstrap-integrációnak köszönhetően olyan weboldalakat hozhat létre, amelyek dinamikusan alkalmazkodnak a változó kijelzőméretekhez. Élőbbé teheti meglévő oldalait, kezdhet tiszta lappal, használhat sablonokat, és Bootstrap-összetevőket is beépíthet. A Dreamweaver Live View nézetének átméretezésével valós időben jelenítheti meg tervei előnézetét. Lehetősége van többek között médialekérdezések vizuális beállítására is.
Kötegelt exportálás PSD-fájlokból Időt takaríthat meg azzal, hogy Adobe Photoshop-dokumentumokból webes megjelenítésre optimalizált képeket exportál egyszerűen, többféle felbontásban és formátumban.
Gyorsabb kódolás Az új kódszerkesztő-témákkal, a valós idejű kódellenőrzéssel és az Emmet-támogatású automatikus kiegészítéssel a Dreamweaver minden eddiginél gyorsabb kódírást tesz lehetővé.
További újdonságok: HTML-oldalelemek gyors navigációja és szerkesztése az új DOM-panelen, Színek és képek valós idejű előnézete a Code View nézetben, Fejlesztést gyorsító új rugalmas kódrészletek, Dinamikus fájlok automatikus push-küldése mentéskor.
A Live View szolgáltatás Az új képességek, így például a helyi menük és az Insert panel frissítései, a gyorsbillentyűk és a HTML-címke szerkesztő, a korábbiaknál gyorsabbá teszi a webhelyek szerkesztését és előnézeti megtekintését.
Live Guides A Live Guides (élő segédvonalak) funkcióval egyszerű húzással pontosan végezheti a HTML-elemek mozgatását, a hozzájuk tartozó kóddal együtt.
Kezdősablonok Előny szerezhető a rugalmas webhelyeknél a beépített, testre szabható elrendezésekkel.
64 bites architektúra A Dreamweaver át lett tervezve a modern, 64 bites architektúrák és operációs rendszerek előnyeinek kihasználása érdekében, ami növelte kompatibilitását és teljesítményét.
Elemek gyorsnézete Az új DOM-megjelenítési eszköz segítségével tisztán átláthatja a kódot. A tartalom struktúráját könnyedén módosíthatja a húzási, másolási törlési és többszörös kijelölési munkafolyamatok segítségével.
Property Inspector funkció a Live View nézetben A Live View nézetben bármilyen HTML-elemet kijelölhet, módosíthat, illetve megvizsgálhatja a tulajdonságait. Az eredményt frissítés nélkül is látni fogja.
Élő beszúrás A Live View nézetben a beszúrási panel segítségével is illeszthet be HTML-elemeket, és megjelenítési mód váltása vagy a lap frissítése nélkül jelenítheti meg a módosítások előnézetét.
Továbbfejlesztett CSS Designer panel Letisztult, szabványos CSS-kódot hozhat létre az intuitív vizuális szerkesztőeszközökkel. Könnyedén beállíthatja a szöveget, az elrendezést, a színt és más CSS-tulajdonságokat. A főbb használhatósági fejlesztések közé tartozik az új Border (Keret) eszköz, a visszavonás támogatása, valamint a jelentősen továbbfejlesztett munkafolyamatok.
Webhelykezelés - tanúsítványok támogatása Több kiszolgáló zökkenőmentes elérését lehetővé tevő, SFTP-tanúsítványokon alapuló hitelesítéssel biztonságosan kezelheti webhelye fájljait.
Help Center Ez a funkció a program első elindításakor segítséget nyújt az új funkciók és a leghatékonyabb munkafolyamatok megismeréséhez. A súgó könnyen átugorható, és mivel moduláris felépítésű, később bármikor egyszerűen visszatérhet rá.
További újdonságok: Visszavonási/ismétlési javítások; változások a bővítmények elérésében; az Adobe Business Catalyst és PhoneGap Build munkafolyamatok frissítései;
Élő kiemelés A Live View nézetben megjelenítheti a különböző HTML-elemek közötti kapcsolatokat és az alkalmazott CSS-kiválasztókat. A Live View nézetben valós időben, a CSS Designer panel használata közben vizsgálhatja meg és emelheti ki a különféle elemeket.
Korszerűbb Live View nézet A Live View nézet új megjelenítési motorja a Google Chrome böngészőével megegyező teljesítménnyel és HTML5-támogatással képes megjeleníteni a webes tartalmakat. Így több időt tölthet a Dreamweaver programban dolgozva, és kevesebbszer kell a böngészőre váltania, hogy kipróbálja a tartalmat.
Tökéletesített CSS Designer panel Az intuitív vizuális szerkesztőeszközökkel letisztult, a webes szabványoknak megfelelő kódot hozhat létre. Pillanatok alatt alkalmazhat olyan CSS-tulajdonságokat, mint a színátmenetek és a szövegdoboz-árnyékok. A használhatósági fejlesztések és az új pipetta felgyorsítják a CSS-szerkesztési munkafolyamatokat, és ezáltal növelik a hatékonyságot.
Továbbfejlesztett szinkronizálási beállítások A Creative Cloud szolgáltatásba tetszőleges számítógépről bejelentkezve szinkronizálhatja a program- és webhelybeállításokat, az egyéni munkaterületeket és a gyorsbillentyűket. Elég egy alkalommal beállítania a munkafolyamatot, és a Creative Cloud jóvoltából bárhol használhatja.
Korszerű platformtámogatás Projektjeiben HTML-t (HTML5-űrlapok, továbbfejlesztett JQuery-támogatás), CSS-t és Javascriptet is használat.
Továbbfejlesztett Code View nézet A sorok számait kiemelő és a HTML-címkéket egyeztető továbbfejlesztett Code View nézetben hatékonyabban írhatja meg a kódot. A CSS-kiválasztókhoz használható új kódsegédfunkció a személyre szabott színeket is támogatja.
További újdonságok: CSS-kiválasztókhoz használható kódsegédfunkció, PHP 5.4-támogatás, frissített Adobe Extension Manager, az Adobe Exchange fejlesztései és sok más funkció.
Továbbfejlesztett rugalmas rácselrendezés Vizuálisan állíthat össze webes terveket és rugalmas elrendezéseket. A rugalmas rácselrendezés átdolgozott felületével gond nélkül tervezhet különböző képernyőméreteken – asztali számítógépeken és más eszközökön – is megfelelően megjelenő projekteket.
Beállítások szinkronizálása A Creative Cloud szolgáltatásba tetszőleges számítógépről bejelentkezve elérheti fájljait és beállításait. Így bármikor, bárhol kéznél lesz minden, amire webes projektjeihez szüksége van.
Webes betűtípusok az Edge gyűjteményében Keressen webes betűtípusokat az Adobe Edge hatalmas és egyre bővülő, az Adobe Typekit szolgáltatáson alapuló gyűjteményében.
Korszerű platformtámogatás Projektjeiben HTML-t, CSS-t és Javascriptet egyaránt használhat. Magabiztosabban fejleszthet dinamikus weboldalakat az új PHP 5.4-támogatásnak köszönhetően.
Egyszerűsített felhasználói felület A Dreamweaver CC korszerűsített felülete intuitívabb használatot és gördülékenyebb munkafolyamatokat tesz lehetővé. Az elavult funkciókat eltávolítottuk, így az alkalmazás gyorsabb és kisebb helyigényű lett.
jQuery UI-segédek A fejlesztési munkafolyamatokat a jQuery UI-segédek teljes körű vizuális támogatása teszi még hatékonyabbá.
HTML5-alapú hang és videók zökkenőmentes integrációja Asztali számítógépekre és mobileszközökre készülő projektjeit szórakoztató hanganyagokkal és videókkal teheti gazdagabbá. A webhelyekhez és az alkalmazásokhoz könnyedén adhat HTML5-alapú hangot és videókat. A letisztult felület és a kódsegédek felgyorsítják és hatékonyabbá teszik a multimédiás tartalmak beszúrásának folyamatát.
HTML5-elemek gyorsabb beszúrása Az átszervezett beszúrási panelen gyorsan megtalálhatja a beszúrni kívánt HTML5-címkéket és gyakori weblapelemeket. A hasznos kategóriákba rendezett panelen könnyebben megtalálhatók a különböző beállítások. A beszúrási panel kényelmes, központi felületén gyerekjáték az elemek megkeresése és elhelyezése.
Fluid grid layout Anélkül készíthetünk összetett weboldalakat és layoutokat, hogy el kéne merülnünk a programkódban. A Fluid Grid layoutok segítségével könnyedén dolgozhatunk egyszerre több különböző felbontásban.
Jobb FTP teljesítmény Időt spórolhatunk meg a nagy file-ok letöltésekor az új, több szálon működő FTP kliens használatával. A file-ok feltöltése gyorsabban, és sokkal hatékonyabban történik, mint eddig.
Mobil alkalmazások A jQuery Mobile és az Adobe PhoneGap Build keretrendszerrel natív iOS és Android mobil alkalmazásokat készíthetünk.
CSS3 effektek A CSS változók animálásával életet lehelhetünk a weboldalakba. Teljes kontrollt kapunk a design felett, és látványos hatásokat animációkat hozhatunk létre.
CSS ellenőrzés—A CSS box model vizuális megjelenítése külső alkalmazás vagy kód böngészés nélkül. A block-szintű elemek stílusának eléréséhez elég csak föléjük húzni az egeret Élő Nézet-ben ahelyett, hogy a kódan böngésznénk.
Subversion támogatás — Lokálisan mozgathatunk, másolhatunk törölhetünk fájlokat, akár egy statikus weboldalnál majd a szinkronizáljunk az SVN repository-val.
Testreszabható PHP kód ellenőrző — Egyedi PHP funnkciók szintaxisának megjelenítése, hogy a kód írás egyszerűbb és pontosabb legyen. Az új dinamikus kód ellenőrző eszköz segítségével alkalmazásainkba épített PHP alapfunkciók, metódusok és objektumok közvetlenül átláthatóvá válnak.
Fejlett CSS kezdő oldalak — Szabvány weboldalaink tervezését frissített és egyszerűsített CSS kezdő elrendezések alapján gyorsabban megkezdhetjük. A sablonok széles választéka könnyen érthető selectorokat és szabályokat valamint az eddig kifejlődött leghasznosabb CSS építési gyakorlatokat kínálja.
Egyszerű oldal indítás — A Dreamweawer CC-ben a Site Definition panel használatával rövidebb lépésekben végezhetünk oldalunk élesítésével. Oldalaink kiszolgálásához több egyedi névvel ellátott szervert is beállíthatunk.
Business Catalyst integráció — Használjuk ki a Dreamweawer és az Adobe Business Catalyst online szolgáltatás közötti kapcsolatot, hogy programozás nélkül hatékony online üzletet építsünk fel.
Piacvezető webfejlesztői környezet — Építsünk szabványos weboldalakat piacvezető webfejlesztő eszközökkel. Tervezzünk vizuálisan vagy közvetlenül a kódban, CSS ellenőrző eszközökkel tegyük munkánkat még hatékonyabbá és fejlesszünk meglévő CMS rendszereinkben.

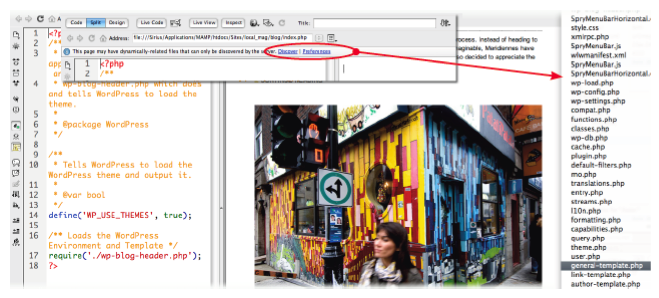
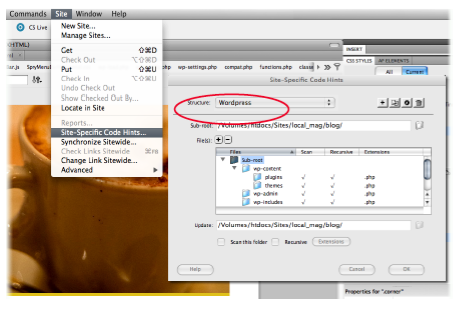
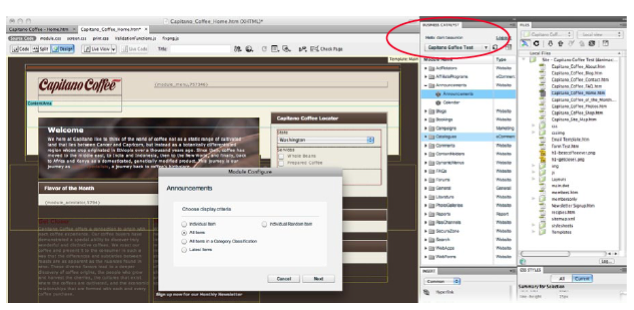
Integrált tartalom kezelő rendszer támogatás — Élvezzük ki a Dreamweawer szerkesztési és tesztelési lehetőségeinket WordPress, Joomla! és Drupál rendszereinkben. Oldalainkhoz kapcsolódó fájljainkat, még a dinamikus oldalaknál is, közvetlenül érhetjük el a Dynamic Related Files segítségével míg a Live View Navigation pontos előnézetet kínál dinamikus tartalmainkhoz.
Átfogó CSS támogatás — Erőteljes CSS eszközök segítik tervezői és fejlesztői munkánkat. A CSS box model vizuális megjelenítése külső alkalmazás nélkül, még a külső CSS fájlokat sem kell többé kód szinten szerkesztenünk.
Intelligens kódolási segédlet — Fedezzük fel azokat az eszközöket melyekkel gyorsabban írhatunk tiszta kódokat mint valaha. Használjuk előnyünkre a HTML, JavaScript vagy Ajax keretrendszerekben, mint a Spry, JQuery vagy a Prototype, elérhető kód ellenőrzőt. Az új dinamikus kód ellenőrző eszköz segítségével alkalmazásainkba épített PHP alapfunkciók, metódusok és objektumok közvetlenül átláthatóvá válnak.
Vezető technológiák támogatása — Tervezzünk és fejlesszünk olyan környezetben mely támogatást nyújt olyan vezető technológiákhoz mint a HTML, XHTML, CSS, XML, JavaScript, Ajax, PHP, Adobe ColdFusion® és az ASP.

FLV video tartalom integráció — Néhány egyszerű kattintással ágyazzunk be FLV fájlokat weboldalinkba megőrizve a kód szabványosságát. Filmjeinket Live View nézetben lejátszó elemek segítségével ellenőrizhetjük.
Adobe BrowserLab* Integráció — Az Adobe Browserlab segítségével, mely egy új Adobe CS Live online szolgáltatás, gyorsan és pontosan tesztelhetjük dinamikus tartalmainkat és lokális oldalainkat különböző böngészőkben és operációs rendszerekben. A CS Live online szolgáltatásai korlátozott ideig ingyenesen is elérhetőek — www.adobe.com/go/cslive

Figyelem! A tartalom legalább 2 éve nem frissült! Előfordulhat, hogy a képek nem megfelelően jelennek meg.