Nem csak a szoftver álomba illő, a weboldal is azzá lesz
 |
Az Adobe Dreamweaver CS5.5 továbblépett a szabványok terén, és az eddig is támogatott szerveroldali szkriptek, mint a JavaScript, az ASP.NET alapokon működő VBScript, C#, valamint a PHP 5 és a Macromedia ColdFusion MX 7 (CFML) mellett kibővített támogatást kaptak az olyan technológiák is, mint az XML, CSS, WML és EDML. A fejlesztői környezet által eddig csak alapszinten támogatott technológiák terén is komoly támogatást nyújt az új Adobe Dreamweaver CS5.5. Teljes mértékben megállja a helyét mind a kreatív, mind a professzionális grafikai alapokon történő webtervezésben, valamint a szerveroldali szkripteket író és felhasználó webfejlesztők igényeit is kielégíti.
PHP programozás Adobe Dreamweaver-ben
Az Adobe Dreamweaver CS5.5 továbblépett a szabványok terén, és az eddig is támogatott szerveroldali szkriptek, mint a JavaScript, az ASP.NET alapokon működő VBScript, C#, valamint a PHP 5 és a Macromedia ColdFusion MX 7 (CFML) mellett kibővített támogatást kaptak az olyan technológiák is, mint az XML, CSS, WML és EDML. A fejlesztői környezet által eddig csak alapszinten támogatott technológiák terén is komoly támogatást nyújt az új Adobe Dreamweaver CS5.5. Teljes mértékben megállja a helyét mind a kreatív, mind a professzionális grafikai alapokon történő webtervezésben, valamint a szerveroldali szkripteket író és felhasználó webfejlesztők igényeit is kielégíti.
A Macromedia Dreamweaver debütálása óta (1997) nagyon hamar technológiai szabvány szintjére nőtte ki magát a professzionális webszerkesztés terén. A Macromedia által bejegyzett Roundtrip HTML márkanév alatt futó technológiai megoldás segítségével a Dreamweaver azon úttörő szoftverek közé tartozott, amelyeknél a vizuális szerkesztés és a kódszerkesztés gond nélkül váltogatható, és akármelyik felületen keresztül elvégzett változtatás azonnal a másik felületen is megnyilvánul. A követelmények változásával az újabb Dreamweaver kiadás már támogatta az ASP, JSP és ColdFusion programkódokat is. 2002 májusában a Macromedia előrukkolt a Dreamweaver MX, majd másfél évvel később az MX 2004 verziójával, amelyeknek hihetetlen sikere lett. A világon több mint 4 millió ember használja a Dreamweaver technológiát, amely annak köszönheti sikerét, hogy az újabb verziókban mindig meglelhetők az előző verziók jó tulajdonságai, és használhatósága is a régi, de a szoftverfejlesztők mindig hozzá tudtak tenni valami újat is. Az Adobe Dreamweaver CS5.5 Professional szoftvernek - mint számos más Adobe terméknél is - az egyik legnagyobb mértékű újítása a teljes integrálhatóság az Adobe és korábbi Macromedia szoftverek között. Vagyis könnyedén megnyithatjuk a Dreamweaver fájlokat Photoshop CS5.5 és Fireworks CS5 verziókban. Ez által sokkal több időt takaríthatunk meg és a munkánk is könnyebbé válik.
| Rendszer | Mac OS X v10.5.7 vagy v10.6 |
| Processzor | Multicore Intel® processzor |
| Memória | 512 MB |
| Tárhely | 1.8 Gb |
| Képernyő | 1024x768 - 16 bit |
| Egyéb |
|Mac OS X 10.4.11 - 10.5.4|PowerPC G5 vagy többmagos Intel processzor|1024x768 - 16 bit|512|1800|1|
|
|
Windows:
| Rendszer | Microsoft® Windows® XP Service Pack 2 (Service Pack 3 ajánlott); Windows Vista® Home Premium, Business, Ultimate, vagy Enterprise Service Pack 1; vagy Windows 7 |
| Processzor | Intel® Pentium® 4 vagy AMD Athlon® 64 processor |
| Memória | 512 MB |
| Tárhely | 1 GB |
| Képernyő | 1280x800 - 16 bit |
| Egyéb |
|Microsoft Windows XP SP2 (SP3 ajánlott), Windows Vista Home Premium, Business, Ultimate, Enterprise SP1 (32-bit Windows XP, Windows Vista)|1 GHz vagy nagyobb teljesítményû|1024x768 - 16 bit|512|1000|1|
|
|
jQuery mobil integráció Még interaktívabb mobilalkalmazásokat készíthetünk a jQuery kódkészlet felhasználásával. A jQuery az ipari szabványnak tekinthető JavaScript könyvtár. Azonnal munkához foghatunk az előre elkészített mobilos sablonok alkalmazásával.
Natív Android és iOS alkalmazások Készítsünk natív Android és iOS appokat. A nyílt forráskódú PhoneGap keretrendszerrel a meglévő HTML kódókból könnyedén készíthetünk mobilalkalmazásokat a Dreamweaverben,
FTPS és FTPES támogatás A továbbfejlesztett FTP támogatásnak köszönhetően mostantól még nagyobb biztonságban tölthetők fel a file-ok a webszerverre. A Dreamweaver CS5.5 natív támogatást ad a az FTPS és az FTPES protokolokhoz.
WC3 validálás A World Web Consortium online hitelesítő szolgáltatásával meggyőződhetünk arról, hogy készülő weboldalunk vajon megfelel-e az összes szabványnak.
CSS ellenőrzés—A CSS box model vizuális megjelenítése külső alkalmazás vagy kód böngészés nélkül. A block-szintű elemek stílusának eléréséhez elég csak föléjük húzni az egeret Élő Nézet-ben ahelyett, hogy a kódan böngésznénk.
Subversion® támogatás — Lokálisan mozgathatunk, másolhatunk törölhetünk fájlokat, akár egy statikus weboldalnál majd a szinkronizáljunk az SVN repository-val.
Testreszabható PHP kód ellenőrző — Egyedi PHP funnkciók szintaxisának megjelenítése, hogy a kód írás egyszerűbb és pontosabb legyen. Az új dinamikus kód ellenőrző eszköz segítségével alkalmazásainkba épített PHP alapfunkciók, metódusok és objektumok közvetlenül átláthatóvá válnak.

Fejlett CSS kezdő oldalak — Szabvány weboldalaink tervezését frissített és egyszerűsített CSS kezdő elrendezések alapján gyorsabban megkezdhetjük. A sablonok széles választéka könnyen érthető selectorokat és szabályokat valamint az eddig kifejlődött leghasznosabb CSS építési gyakorlatokat kínálja.
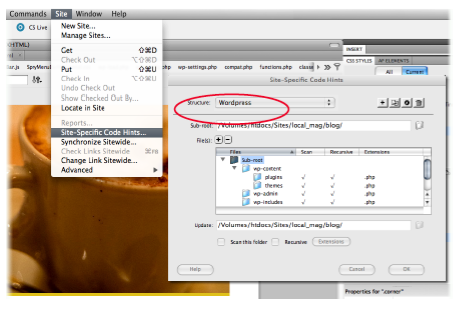
Egyszerű oldal indítás — A Dreamweawer CS5.5-ben újraalkották a Site Definition panelt így rövidebb lépésekben végezhetünk oldalunk élesítésével. Oldalaink kiszolgálásához több egyedi névvel ellátott szervert is beállíthatunk.
Business Catalyst® integráció — Használjuk ki a Dreamweawer és az Adobe Business Catalyst online szolgáltatás közötti kapcsolatot, hogy programozás nélkül hatékony online üzletet építsünk fel.
Piacvezető webfejlesztői környezet — Építsünk szabványos weboldalakat piacvezető webfejlesztő eszközökkel. Tervezzünk vizuálisan vagy közvetlenül a kódban, CSS ellenőrző eszközökkel tegyük munkánkat még hatékonyabbá és fejlesszünk meglévő CMS rendszereinkben

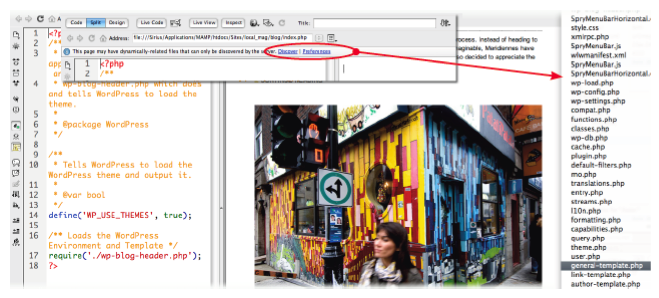
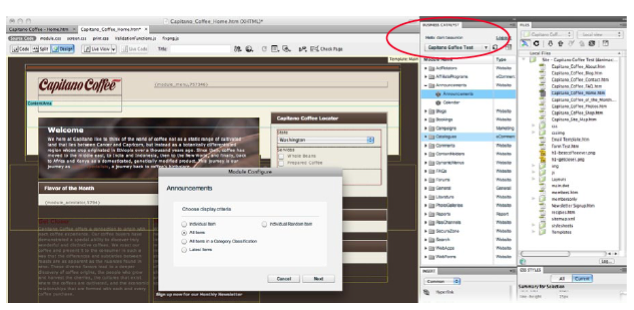
Integrált tartalom kezelő rendszer támogatás — Élvezzük ki a Dreamweawer szerkesztési és tesztelési lehetőségeinket WordPress, Joomla! és Drupál rendszereinkben. Oldalainkhoz kapcsolódó fájljainkat, még a dinamikus oldalaknál is, közvetlenül érhetjük el a Dynamic Related Files segítségével míg a Live View Navigation pontos előnézetet kínál dinamikus tartalmainkhoz.
Átfogó CSS támogatás — Erőteljes CSS eszközök segítik tervezői és fejlesztői munkánkat. A CSS box model vizuális megjelenítése külső alkalmazás nélkül, még a külső CSS fájlokat sem kell többé kód szinten szerkesztenünk.
Intelligens kódolási segédlet — Fedezzük fel azokat az eszközöket melyekkel gyorsabban írhatunk tiszta kódokat mint valaha. Használjuk előnyünkre a HTML, JavaScript vagy Ajax keretrendszerekben, mint a Spry, JQuery vagy a Prototype, elérhető kód ellenőrzőt. Az új dinamikus kód ellenőrző eszköz segítségével alkalmazásainkba épített PHP alapfunkciók, metódusok és objektumok közvetlenül átláthatóvá válnak.
Support for leading technologies — Tervezzünk és fejlesszünk olyan környezetben mely támogatást nyújt olyan vezető technológiákhoz mint a HTML, XHTML, CSS, XML, JavaScript, Ajax, PHP, Adobe ColdFusion® és az ASP.

FLV video tartalom integráció — Néhány egyszerű kattintással ágyazzunk be FLV fájlokat weboldalinkba megőrizve a kód szabványosságát. Filmjeinket Live View nézetben lejátszó elemek segítségével ellenőrizhetjük.
Adobe BrowserLab* Integráció — Az Adobe Browserlab segítségével, mely egy új Adobe CS Live online szolgáltatás, gyorsan és pontosan tesztelhetjük dinamikus tartalmainkat és lokális oldalainkat különböző böngészőkben és operációs rendszerekben. A CS Live online szolgáltatásai korlátozott ideig ingyenesen is elérhetőek — www.adobe.com/go/cslive
Kibővült Dreamweaver közösség — Használjuk a Dreamweawer felhasználók által az Adobe Design Center és Adobe Developer Connection online szolgáltatásokon megosztott tudást saját hasznunkra.

Figyelem! A tartalom legalább 2 éve nem frissült! Előfordulhat, hogy a képek nem megfelelően jelennek meg.