A UI/UX dizájnerek munkája sokszor ismétlődő jellegű, hisz gondoljunk csak bele: elkészítenek egy rakás verziót, közben kezd kikristályosodni a funkcionalitás és dizájn iránya, mindezek mellett pedig a tesztelők visszajelzéseit is figyelembe kell venniük. Ezt a munkát könnyíti meg az Adobe XD, melynek segítségével a dizájnerek könnyebben készíthetnek és oszthatnak meg interaktív prototípusokat. Ezek úgy néznek ki és úgy is működnek, mint egy rendes weboldal, app vagy program, könnyebbé téve az adott projekttel kapcsolatos vízió átláthatóságát, megérthetőségét. És ez még csak a kezdet.

A prototípusok tesztelésének másik fontos állomása a valós felhasználók segítségével történő kísérletezés. A felhasználói és használhatósági tesztelés kritikus része a dizájn kialakításának: ennek segítségével feltérképezhetjük a felhasználó és a dizájn közötti interakciókat, véleményeket - még mielőtt a projekt elérkezne a fejlesztés fázisába. Ezzel rengeteg későbbi felesleges munkát és kellemetlenséget spórolhatunk meg. Ráadásul a korai és gyakori tesztelés a döntési folyamatokat is meggyorsítja azzal, hogy a dizájnerek valódi felhasználási adatokra támaszkodhatnak.
Ez az, ami miatt fontos, hogy megfelelő Adobe XD pluginokat használjunk, ez ugyanis jelentősen megkönnyíti a dolgunkat. Az Adobe össze is gyűjtött egy csomó hasznos plugint, amiket most be is fogunk mutatni.

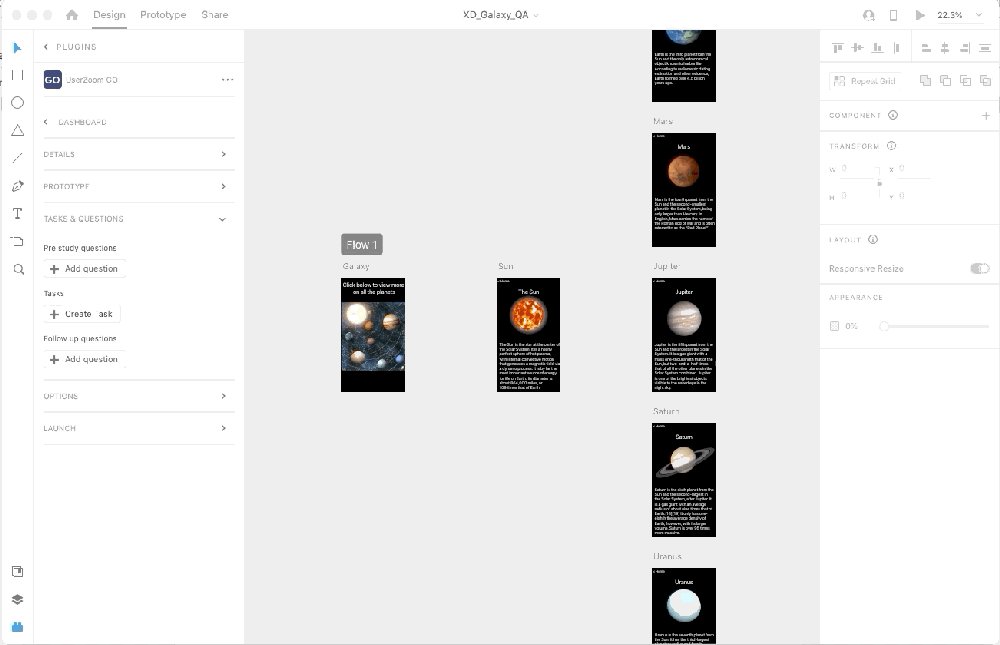
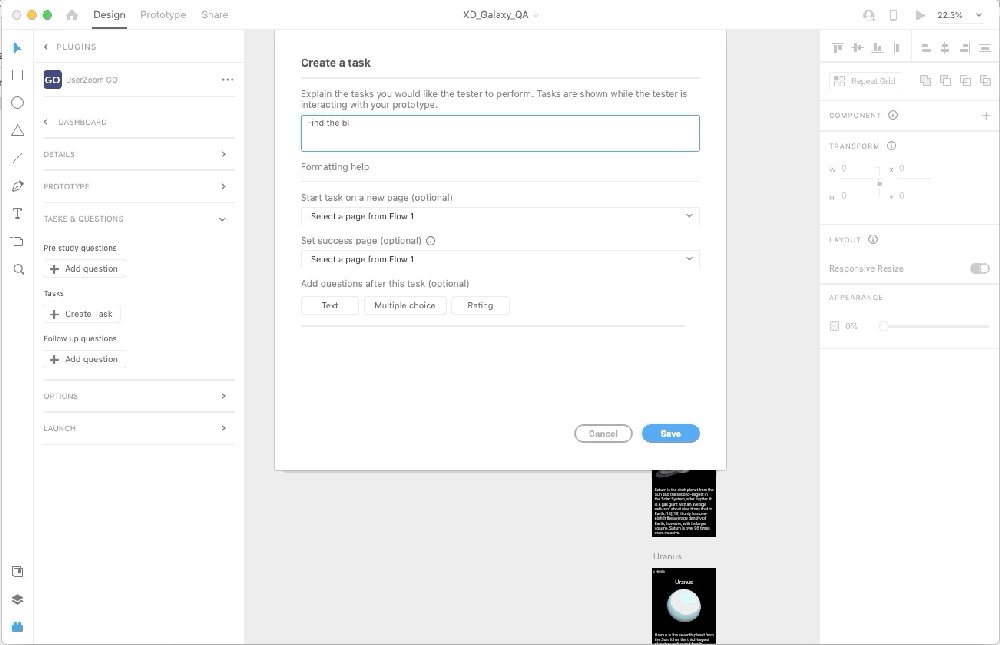
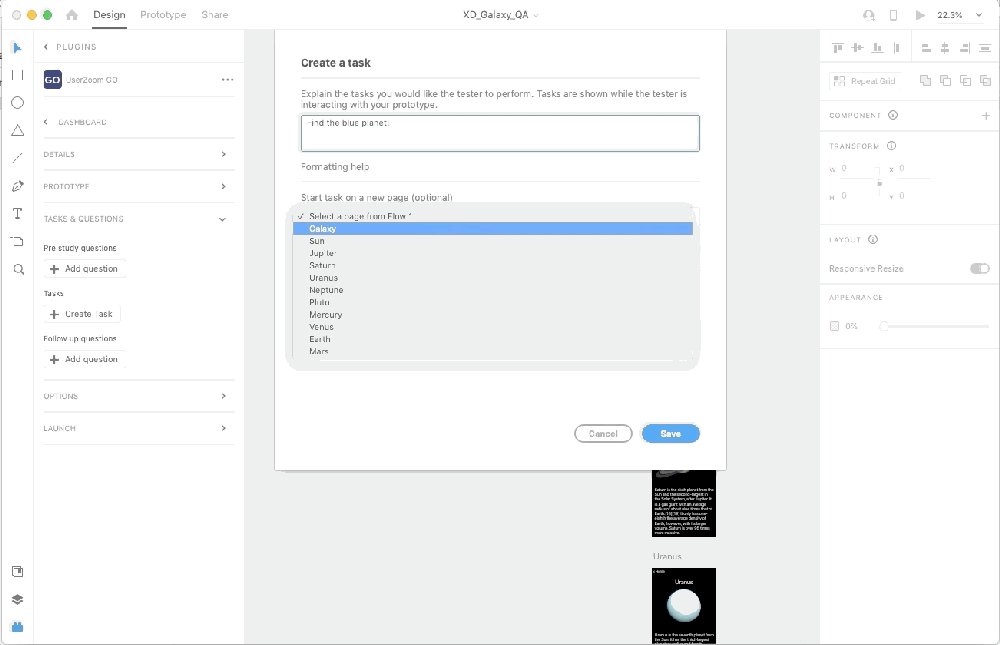
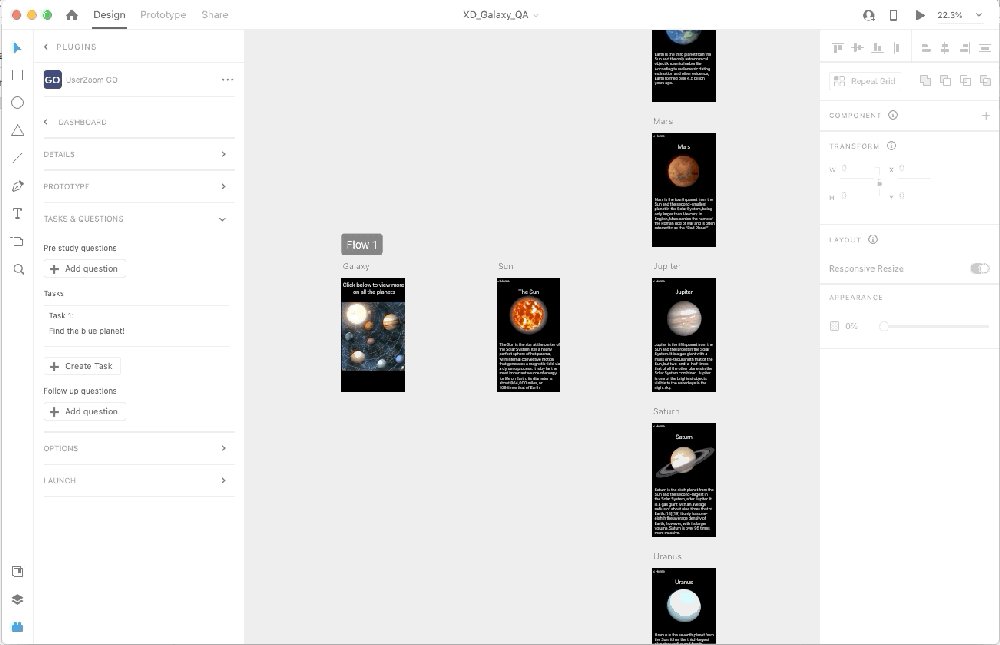
A UserZoom GO plugin leegyszerűsíti a távoli felhasználhatósági tesztelést azzal, hogy lehetővé teszi a prototípusok elindítását és hozzáférést nyújt a felhasználói visszajelzésekhez - mindezt az Adobe XD-n belül. Segítségével feladatokat tudsz létrehozni a prototípuson belül a tesztalanyoknak, hogy ezeket kell megcsinálniuk, valamint kérdéseket is hozzáadhatsz. Ráadásul mindezt egy csapatnyi embernek is el tudod indítani egyszerre és automatikusan a UserZoom paneljéből.
Ha pedig még nincsen UserZoom Go fiókod, akkor regisztrálni tudsz egy kéthetes ingyenes próbára magából a pluginból. A visszajelzések gyűjtése a felhasználóktól még sosem volt ilyen egyszerű.
Többet is megtudhatsz a UserZoom Go pluginról ebből az útmutatóból.

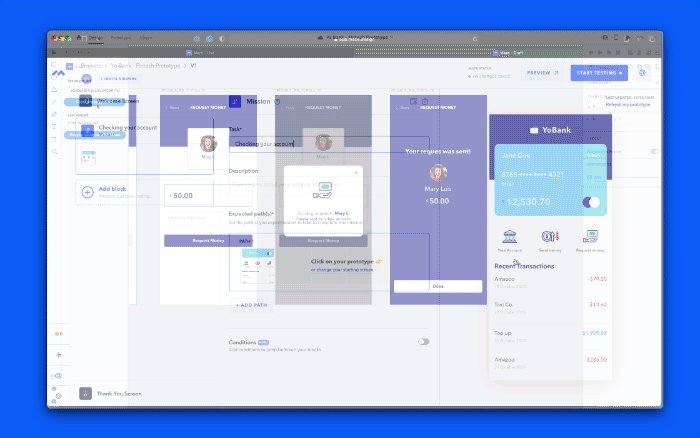
A Maze lehetővé teszi, hogy a dizájn csapatok teszteljenek, tanuljanak és gyorsan cselekedjenek. A termékfejlesztői és marketinges csapatok a dizájnerekkel közösen önállóan teszteltethetik a felhasználói oldalt távolról, és láthatják, hogy az eredményeik miként válnak adattá és aktivitássá. A Maze azt is lehetővé teszi, hogy a felhasználók észrevételei mindenki számára elérhetők legyenek.
A kezdéshez csinálj egy prototípus linket Adobe XD-ben, majd importáld azt a Maze-be, ahol távolról tudsz teszteket és felméréseket folytatni. Mindezt egyedi linkek formájában meg is tudod osztani a felhasználókkal.

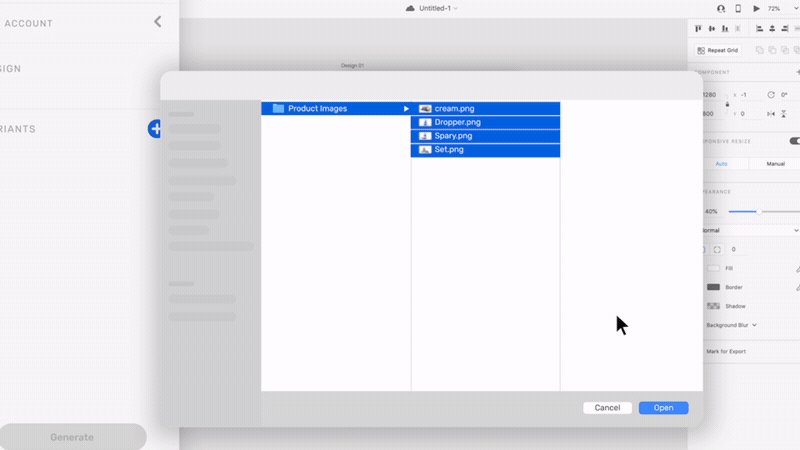
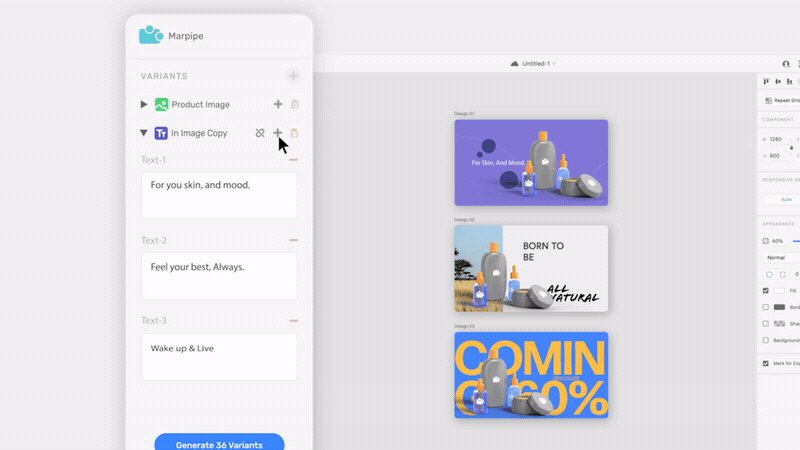
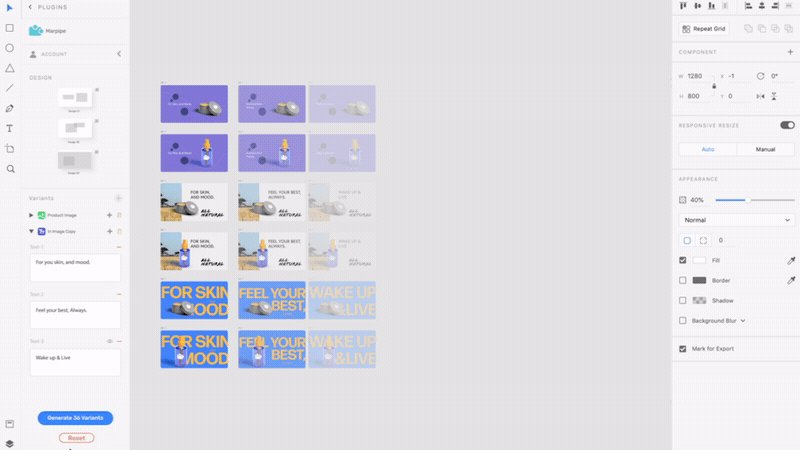
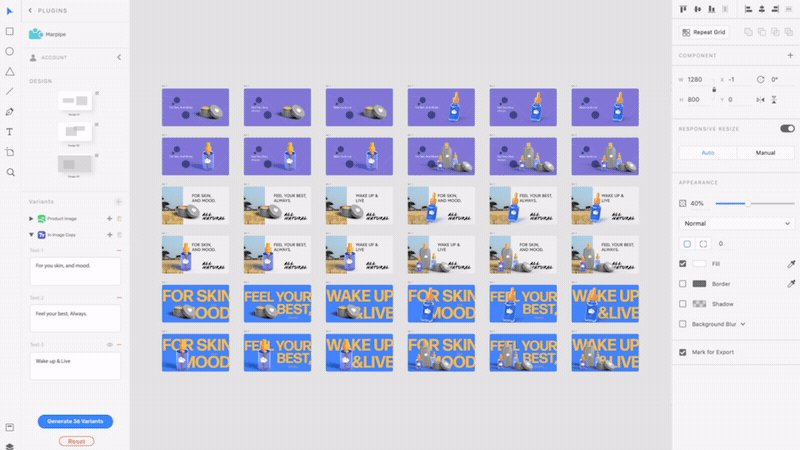
A Marpipe egy kreatívoknak szánt tesztelési platform, amellyel többféle kreatív variánst tudsz tesztelni, hogy megnézd, melyik működik a legjobban. Ez az Adobe XD-s pluginjével párosítva a lehetőségek végtelen tárházát nyitja meg, hogy kreatív fantáziád segítségével kismilliónyi dizájn variációt próbálhass ki. Legyen szó reklámokról vagy online felhasználói élményekről, a Marpipe különböző munkalapokra ugyanazokat az értékeket adja meg, hogy konzisztens legyen a dizájn nyelvezet a különböző variációk között. Egy szó, mint száz: a Marpipe alapvető eszköz a digitális kreatív csapatok, termékdizájnerek és a kísérletezést szerető alkotók kelléktárában.

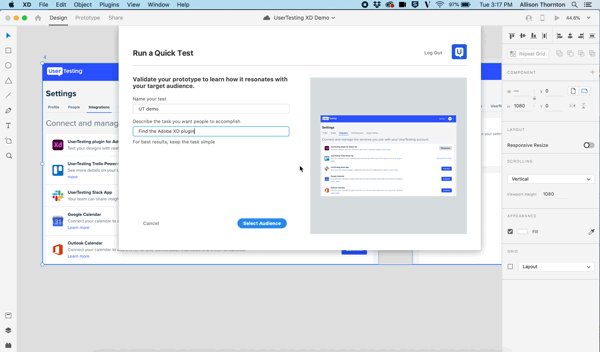
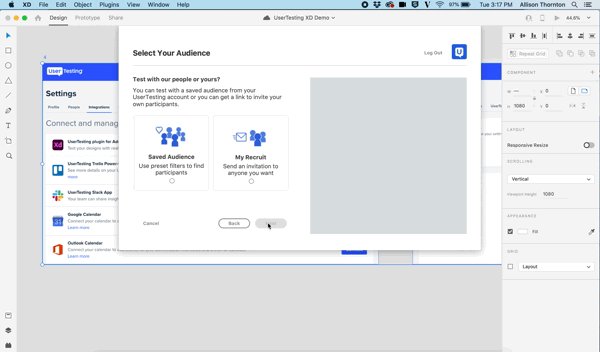
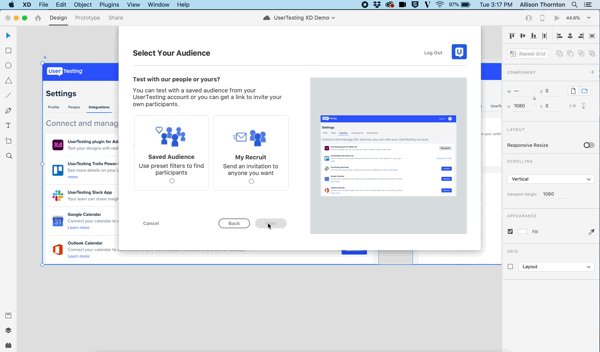
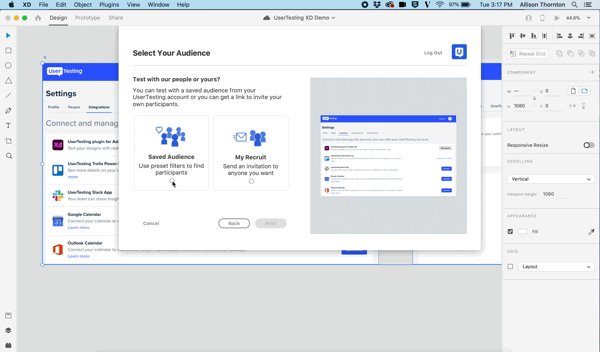
A UserTesting segítségével valós időben kaphatsz visszajelzést az ügyfeleidtől. Az Adobe XD UserTesting Quick Answer pluginjával gyorsan tesztelheted az ötleteidet, és azoknak a hatásait, közvetlenül az XD-n belül.
A UserTesting tesztjét három egyszerű lépésben beállíthatod, majd kiválaszthatod a célközönséget, és máris indulhat a tesztelési folyamat. A Plugin segítségével egyszerűsítheted az ügyfelektől kapott észrevételeket, és ezen visszajelzések alapján gyorsan és hatékonyan tudsz korrigálni. A UserTesting Quick Anwser plugin nagy segítséget nyújt abban, hogy ügyfélközpontú élményeket kreálhass.

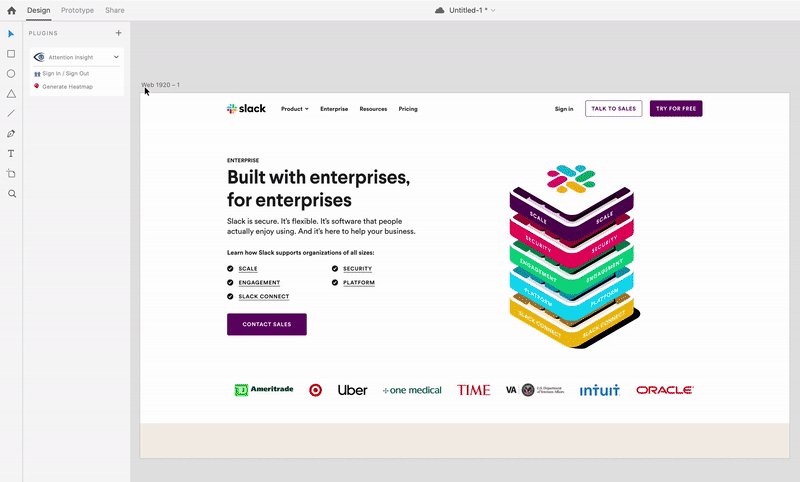
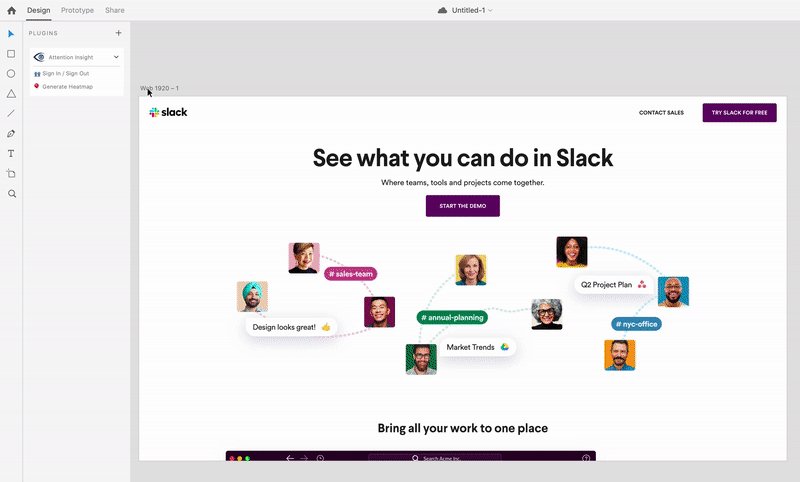
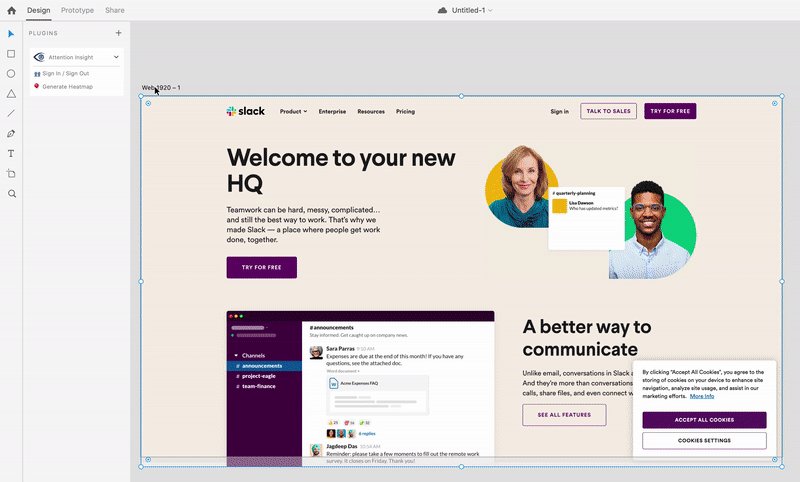
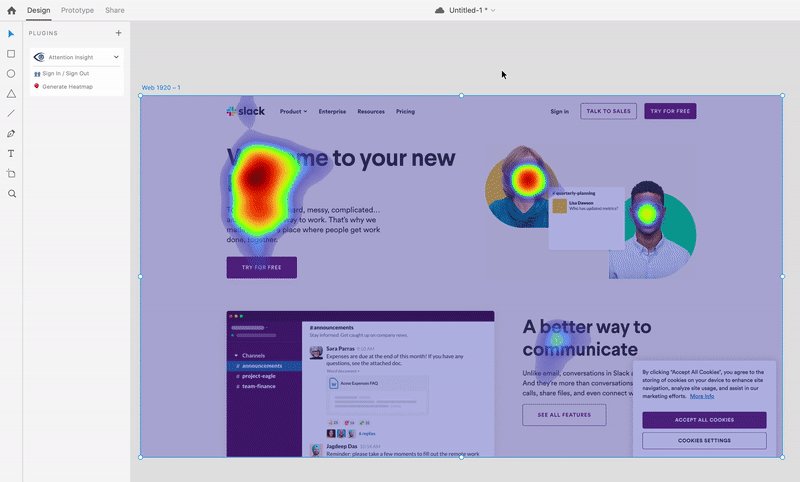
Az Attention Insight egy úgynevezett pre-launch marketing-elemző eszköz, melynek segítségével a felhasználók szemével láthatod a dizájnodat. Az MI által generált "hőtérképek" azt jelzik, hogy a felhasználók figyelme hogyan és mire koncentrálódik a különböző grafikai és dizájnelemek között a tervekben.
Az Attention Insight plugin megkönnyíti a különböző tervek és variációik feltöltését, rendezését és elemzését. Ha többet akarsz megtudni ennek a pluginnak a használatáról ebben a használati útmutatóban még több információt találsz.

A Preely lehetőséget ad a távolsági és szabályozatlan felhasználói tesztek elvégzéséhez. Mindehhez csak fel kell töltened az Adobe XD prototípust, hozz létre egy tesztet, oszd meg és pillanatok alatt hasznos betekintést nyersz azzal kapcsolatban, hogyan alkalmazzák a készülő terméket a felhasználók. A prototípusok tesztelése rengeteg információval szolgál: a Preely segítségével például hipotéziseket igazolhatsz vagy éppen cáfolhatsz a felhasználók használási szokásairól, vagy akár új ötleteket is adhatsz a termék fejlesztésének lehetséges irányával kapcsolatban.
A Preely plugin segítségével közvetlenül hozzáférhetsz a Preely tesztelési platformjához és részletes elemzéseihez. Ha összekapcsolod az Adobe XD prototípusokat és a Preely-t, még gyorsabb a felhasználói tesztek elvégzése - csupán válaszd ki, milyen folyamatokat szeretnél tesztelni és exportáld azokat. A Preely segítségével még egy tesztet is létrehozhatsz, amit aztán megoszthatsz, hogy az eredményekre, valamint a statisztikákra támaszkodva még jobban optimalizálhasd a fejlesztésre szánt erőforrásokat.
Ha szeretnél még többet megtudni az Adobe XD-ről, magyar nyelvű termékleírásunkat itt találod!
Figyelem! A tartalom legalább 2 éve nem frissült! Előfordulhat, hogy a képek nem megfelelően jelennek meg.