A felhasználói felület (UI – user interface) elemei jó esetben elősegítik a kommunikációt a felhasználó és a weboldal között. A színekkel való játék a felhasználói felület tervezésének fontos része. A legtöbb kezdő online szakember egy sima, elegáns színpalettát használ a weboldal szerkesztése során, anélkül, hogy figyelembe venné azt, hogy az egyes színek általában milyen funkciókat töltenek be egy oldalon.
Íme a londoni Zander Whitehurst listája azokról a tippekről, melyeket minden online szakembernek érdemes tudnia.
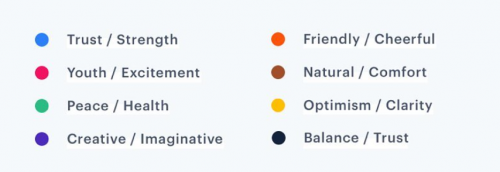
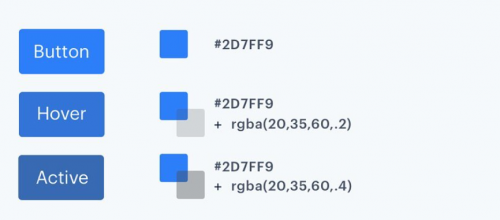
Az adott márkának kell egy fő szín, amit a felhasználók egyből azonosítanak a termékkel. A különböző gombok remek eszközei annak, hogy ehhez a színhez minél jobban hozzászoktasd a weboldalon barangoló felhasználó szemét. Ezen kívül fontos az is, hogy melyik szín milyen érzést fejez ki.

Bizonyos funkciókat ellátó színek segítenek a felhasználói felületed felépítésében. Általában az oldalon történő navigáció, táblázatok, szövegek, linkek és tényszerű kijelentések esetében fontos. Általánosságban elmondható, hogy a weboldal adott része határozza meg, hogy az milyen színű lesz.

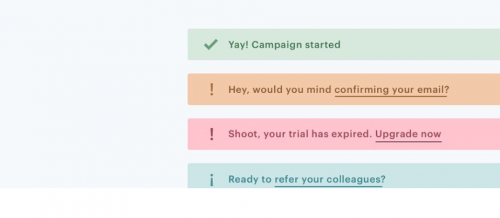
Ezek a színek mutatják az oldalon végzett tevékenységek állapotát. Más szóval visszaigazolást adnak a felhasználónak. Ilyen megszokott visszajelzések például a sikeres műveletek, figyelmeztetések, információk és veszélyek, ám léteznek ezen visszajelző színek elsődleges és másodlagos verziói is.

Kiemelő színek arra valók, hogy jobban láthassunk bizonyos fontos adatokat, információkat. Ezek a színek a többihez képest általában világosabbak.

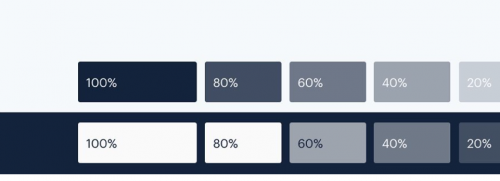
Néha több órányi munkát spórolhatsz meg ha egyszerűen egy világos és egy sötét színt használsz homályos árnyalatokkal.

Az interakciók, mint például az áttűnés, vagy a gombok animálása nagyon fontos. Az animált gombokra sokkal nagyobb eséllyel kattintanak. Használj semleges színeket!

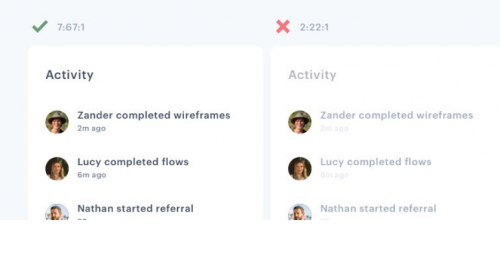
Biztosítsd be, hogy a színeid, a betűk megfelelő stílusa és más egyéb design elemek jól össze vannak hangolva a jól olvasható és értelmezhető weboldal érdekében.

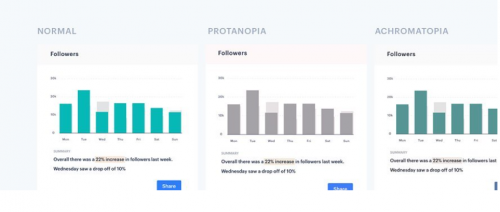
8-féle színvakság létezik, amit mindenképpen figyelembe kell venni a felhasználói élmény tervezés során. A Stark egy nagyszerű plugin, a ezeknek a színeknek az ellenőrzésére.

Figyelem! A tartalom legalább 2 éve nem frissült! Előfordulhat, hogy a képek nem megfelelően jelennek meg.