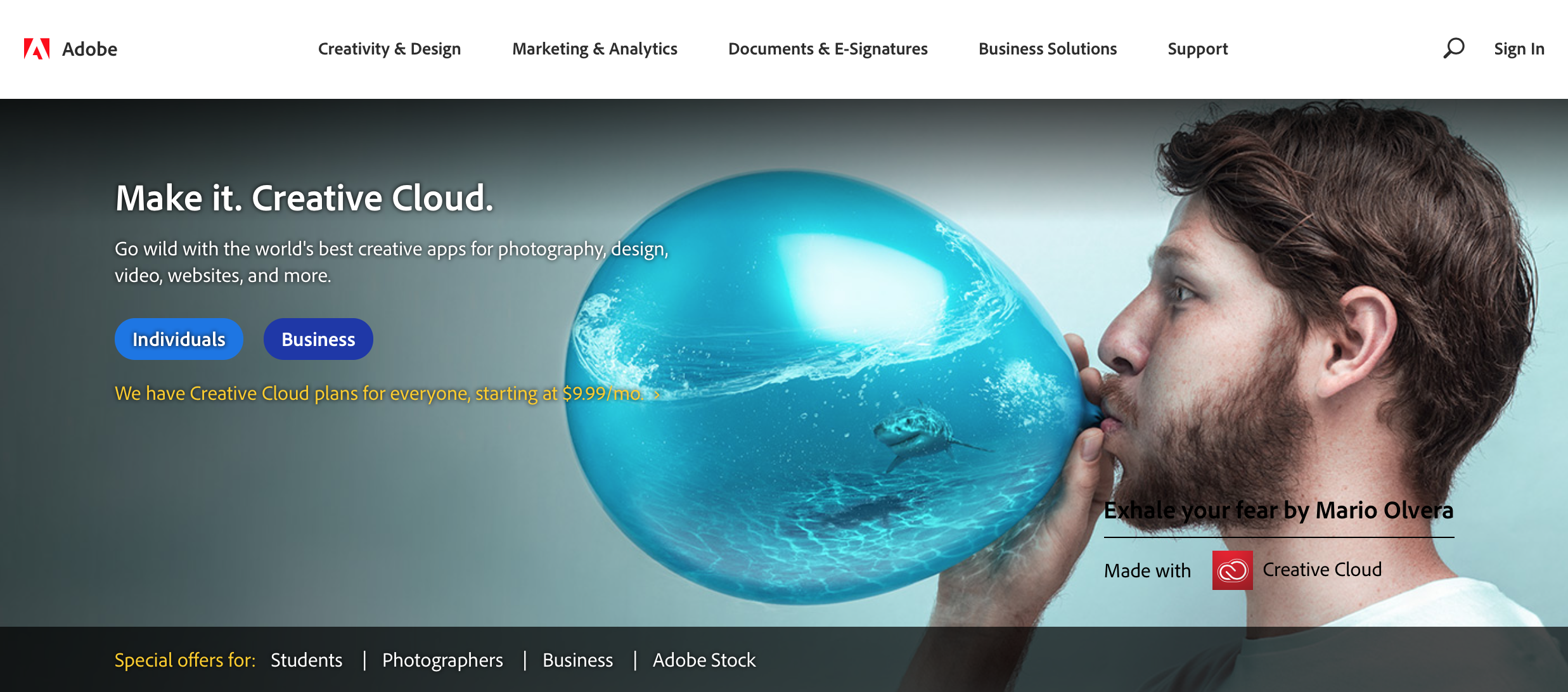
Amikor a felhasználók meglátogatják az oldalunkat, valamilyen reakciót éreznek. Függetlenül attól, hogy ez pozitív vagy negatív, az adott reakció jelentős mértékben meghatározza, hogy mit látnak. Mivel a látás az ember legerősebb érzékszerve, egy hős képe az egyik leggyorsabb módja a felhasználó figyelmének felkeltéséhez. A bátor, grafikus és szándékos ábrázolás leköti a felhasználó figyelmét. Felhívja azonnal a felhasználó figyelmét, egy tökéletes középpontot létrehozva egy alkalmazásban, vagy weboldalon.
Egy hőst ábrázoló kép sokkal több egy szép képnél. Ez egy hatásos kommunikációs eszköz.
Ebben a cikkben tippeket fogunk adni a hősöket ábrázoló képek használatához.
1. Legyen odaillő
A hőst ábrázoló képre úgy gondoljunk, mint egy bemutatkozásra: Olyan érzést biztosít a felhasználónak, hogy mit tartalmaz a weboldal többi része. Az egész hősi képnek az a célja, hogy elmondjuk a látogatónak, pontosan miről szól az oldalunk és milyen ötletet szeretne közvetíteni. Ha a hőst tartalmazó kép nem adja vissza pontosan a weboldal tartalmát, akkor ez nem biztosít értéket a felhasználónak. Értékes területet pazarol el a képernyőn, illetve néha zavart okozhat. A látogatók könnyen összezavarodhatnak, ha egy kép nincs összhangban a termékről vagy a gyártóról kialakult előzetes véleménnyel.

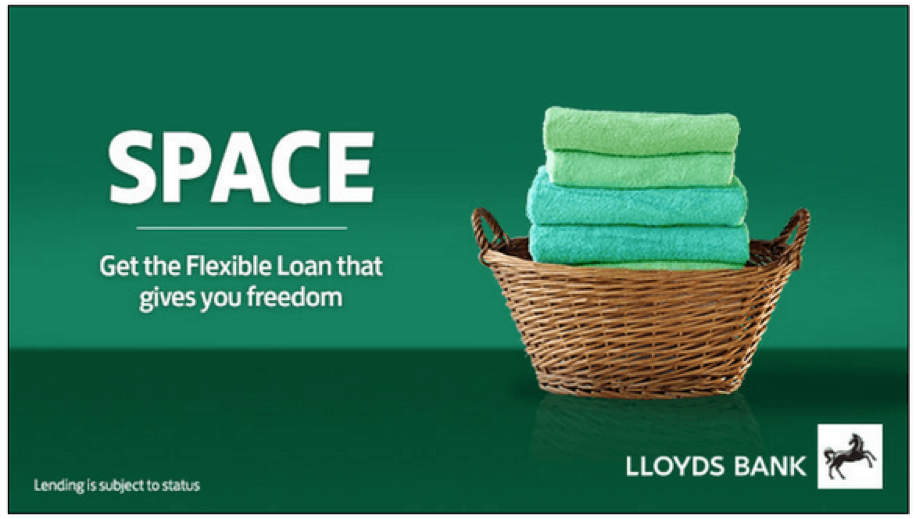
Példa a rossz képválasztásra — nem mindenki fogja megérteni, hogy ez a kép milyen kapcsolatban van a bankkölcsönnel.
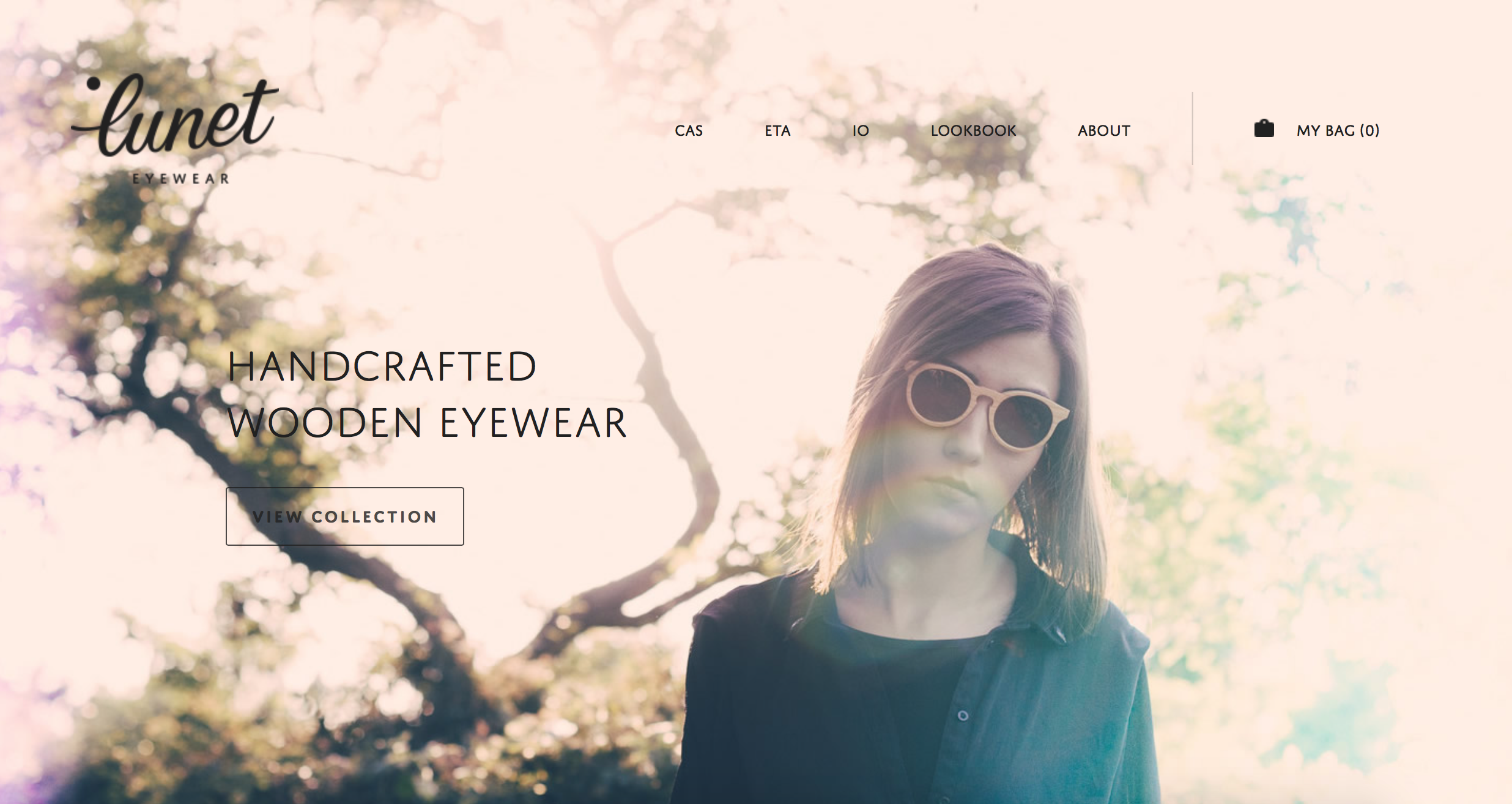
Válasszunk odaillő fotót. Olyat válasszunk amelyik illik az elkészítendő témához, célhoz vagy kampányhoz. Nézzük meg a Lunet Eyewear’s képét: A weboldal üzenete egyértelmű. A kép tartalma a márkát ábrázolja.

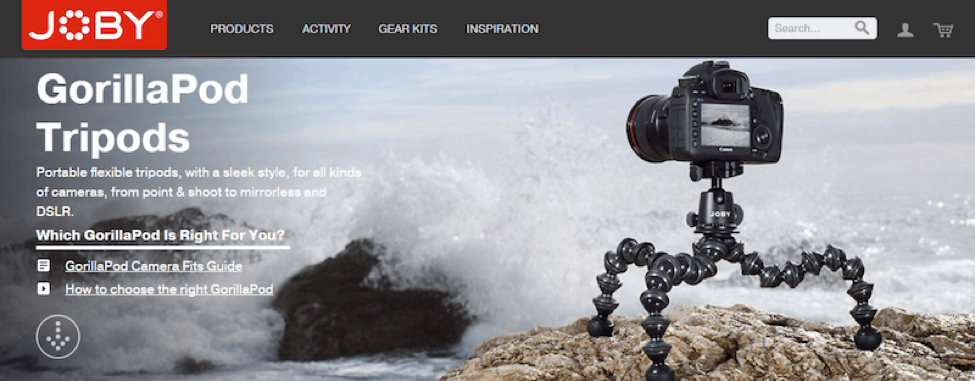
Ha olyan weboldalt használunk, amellyel termékek értékesítését kívánjuk elősegíteni, a képeknek fel kell vágniuk az elérhető előnyökkel. Fontoljuk meg a termékeinkhez illő képek használatát — ne csak a termék megjelenését mutassuk be, hanem azt is, hogyan működik ténylegesen.

A legjobb módszer a termékek értékesítéséhez, ha hagyjuk, hogy a termékek saját magukat adják el.
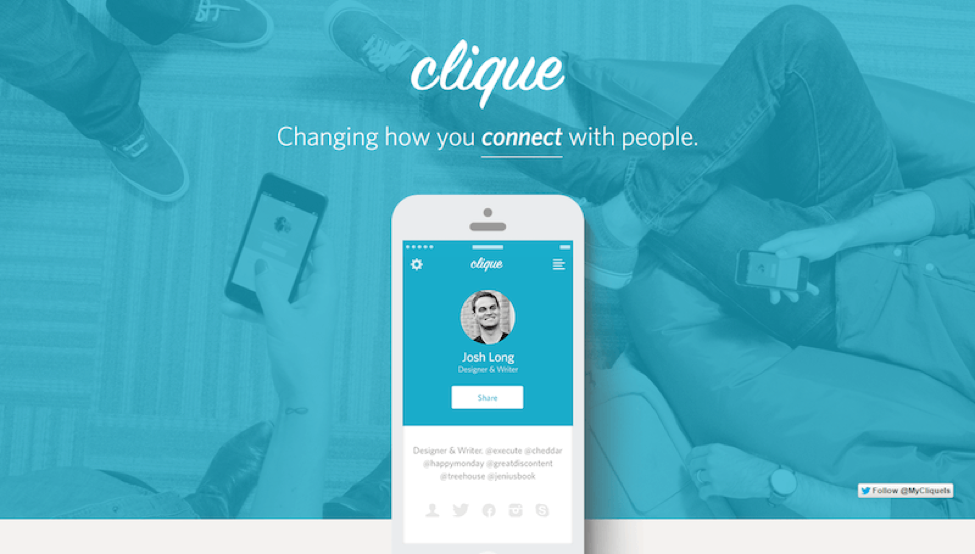
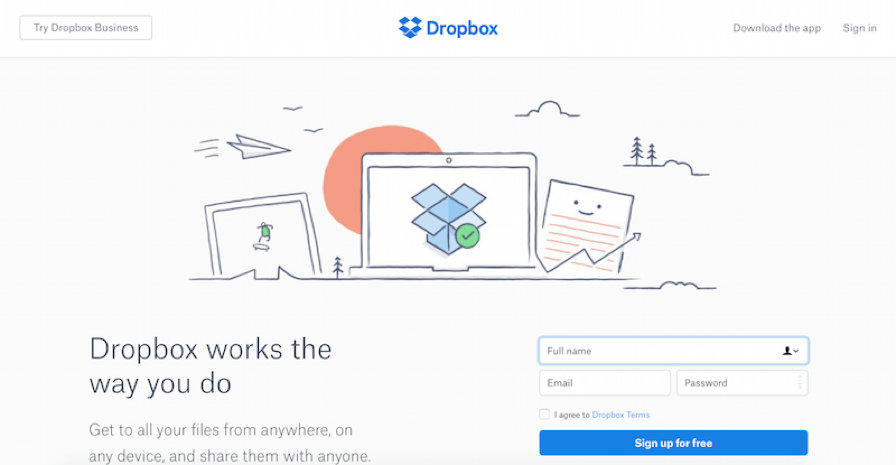
Ugyanez igaz a digitális termékek és szolgáltatások esetében is. Mutassuk be hogy pontosan mit várhatnak el az alkalmazástól, vagy szolgáltatástól.
A tervezés és a megfelelő kép kiválasztása nagyon bonyolult. A feladat leegyszerűsítéséhez használhatjuk a keretrendszert a döntéseink irányításához. Angie Schottmuller elkészített egy hétpontos keretrendszert a képek megítéléséhez:
2. Legyen a kép a középpontban
Egy hőst ábrázoló kép tökéletes tároló az információk gyűjtéséhez. Valami olyasmit akarunk, ami eltérő, de mégis szembeötlő. Az lenne a cél, hogy a vásárlók megálljanak és megnézzék a weboldalt minden egyes alkalommal. De ez nem jelenti azt, hogy a képnek mindent ki kell fejeznie. A képnek inkább vizuálisan meg kell erősítenie az üzenetet, megfelelő módon.

3. Érzelmileg meggyőző képek választása
Az érzelmeket támogatnia kell a tervnek. A képeknek érzelmi hatást kell biztosítaniuk, ötletet kell előidézniük, és meg kell erősíteniük az érzést. Az érzelmeket azonban gyakran felülírja a logika, fontos döntéshozatalnál. A pozitív érzelmi ingerek, elköteleződést idéznek elő az ügyfeleknél.


4. Betöltés és renderelés
Mivel a hősöket ábrázoló képek fontos design elemeket tartalmaznak, ajánlatos gyorsan renderelni őket. Sajnálatosan nagyon sok design, amely hőst ábrázol HID (hero image delay) problémában szenved, többnyire a szkriptek blokkosodásától és a különböző stíluslapoktól.
A tervezőknek arra kell koncentrálniuk, hogy mikor nézik meg a képet. De ez trükkösebb annál, mint ahogy hangzik: A mai böngészőknek nem tudják, hogy egy tartalom mikor lesz látható. Steve Souders a “Hero Image Custom Metrics,” című cikkében testre szabott metrikus rendszer hozzáadását javasolja bármilyen oldalhoz, amely egy hős képét ábrázolja, annak emegállapítására, hogy milyen gyorsan (vagy lassan) jelenjen meg a fontos tartalom.
Egy egyszerű példa az inline script timer, egy szkript amely rögzíti az időt, és azonnal belehelyezi az img tag után. Így néz ki a kód:
<img src=”hero.jpg” onload=”performance.mark(‘hero1’)”>
<script>performance.mark(‘hero2’)</script>
A kód kihasználja a User Timing API előnyeit, a pontos működését megnézhetjük Steve tesztoldalán.
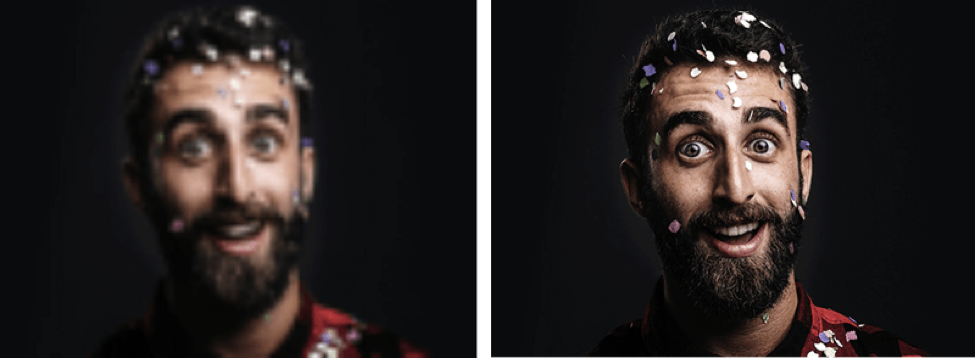
5. Nagy felbontású képek használata
A képek nem lehetnek pixelesek vagy elmosódottak. Semmi sem rosszabb egy alacsony felbontású és minőségű képnél. Ha ezt a technikát szeretnénk használni, a megfelelő kép kiválasztása és az első, pozitív benyomás létfontosságú. Ehhez pedig nagy felbontású képeket célszerű használni.

6. Különböző méretű képek kiválasztása
Bizonyosodjunk meg arról, hogy a képek megfelelően fognak megjelenni a különböző kijelzőkön és platformokon. Optimalizáljuk őket valamennyi eszközre, még akkor is, ha ez újraméretezést vagy cserét is jelent.
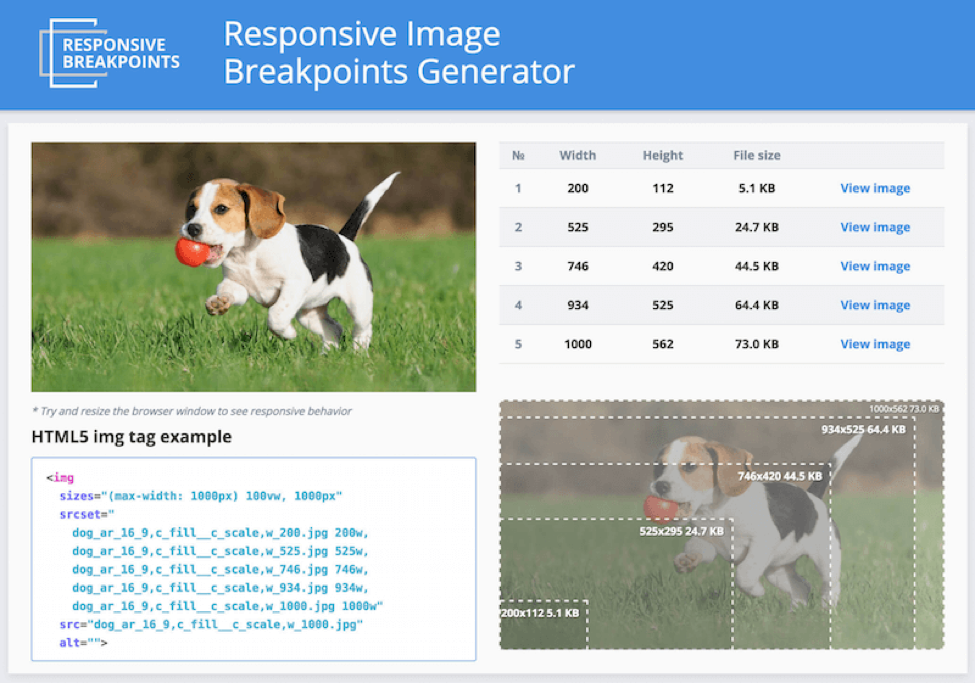
A reszponzív weboldalak fejlesztői, még a legmodernebbek is, gyakran szenvednek a megfelelő felbontású képek kiválasztásával a különböző eszközöknél. Elég nyilvánvaló, hogy egy kép valamennyi felbontáshoz és eszközhöz nem elegendő. A weboldalnak alkalmazkodnia kell a különböző eszközökhöz és az összes különböző felbontáshoz, képpont sűrűséghez és tájoláshoz. A képek kezelése és kézbesítése egyike a legfontosabb kihívásoknak, amivel a fejlesztők szembesülnek a reszponzív weboldalak készítésénél. Szerencsére van megoldás erre a problémára: Responsive Breakpoints Generator. A Responsive Breakpoints Generator egy ingyenes, nyílt forráskódú eszköz, amely elősegíti a képek megfelelő beállítását.

A Responsive Breakpoints Generator elősegíti a különböző méretű képek kezelését.
7. Műveletek kiemelése
A kép mellett további fontos elemekre is szükség van, például a cselekvésre történő felhívás. Ennek a műveletnek nem szabad versenyeznie a képpel. A szín kiválasztása nagyon fontos a kihangsúlyozáshoz. A cselekvésre felhívó gombnak sokkal fényesebben kell ragyognia a többi gombhoz képest.

A blur effekt használatával tesztelhetjük az oldalunk vizuális rangsorát. A blur teszt egy gyors technika annak eldöntéséhez, hogy a felhasználó szeme valóban oda néz, ahová szeretnénk, hogy nézzen. Ehhez készítenünk kell egy képernyőmentést az oldalunkról, majd használjuk a blur effektet Adobe XD-ben. Nézzük meg az oldalunk blur effektes változatát, melyik elem emelkedik ki? Ha nem tetszik a kinézete, menjünk vissza és módosítsuk.

8. Kontrasztos tervezés
Nézzük meg, hogy a képen lévő tipográfia olvasható-e. Válasszunk félkövér, könnyen olvasható betűket. Ha szeretnénk szöveget helyezni a kép fölé, bizonyosodjunk meg róla, hogy a kép fő része továbbra is látható és érthető.
Valószínűleg a legkönnyebb dolog egy egyszerű szöveg ráhelyezése a képre. Azonban, ha a kontraszt a szöveg és a kép között nem elegendő, akkor célszerű az egész képet egy félig átlátszó színes blokkal lefedni.

Használhatjuk a márka színét a kép javításához. Ha egy terméket vagy márkát tervezünk, nagy az esély rá, hogy bizonyos színek már társítva lesznek vele. Azonosítsuk az elsődleges színt, majd próbáljuk meg a kép előtérbe hozni.

Alternatív módszer: Hozzáadhatjuk a szöveget egy bevonat (scrim) formájában. A bevonat (scrim) egy vizuális tervezési segítség, amely lágyítja a képet, így az eltakart szöveg olvasható lesz.

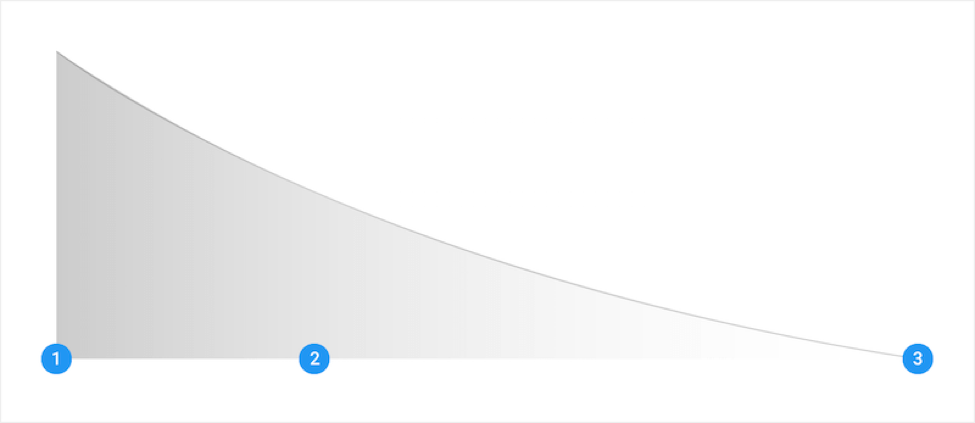
Válasszuk a környezet alapján a megfelelő átlátszóságot. Bizonyos képeknél sötétebb dőlésszög jellemző, mint például a fenti képnél, amelynek 60%-os.
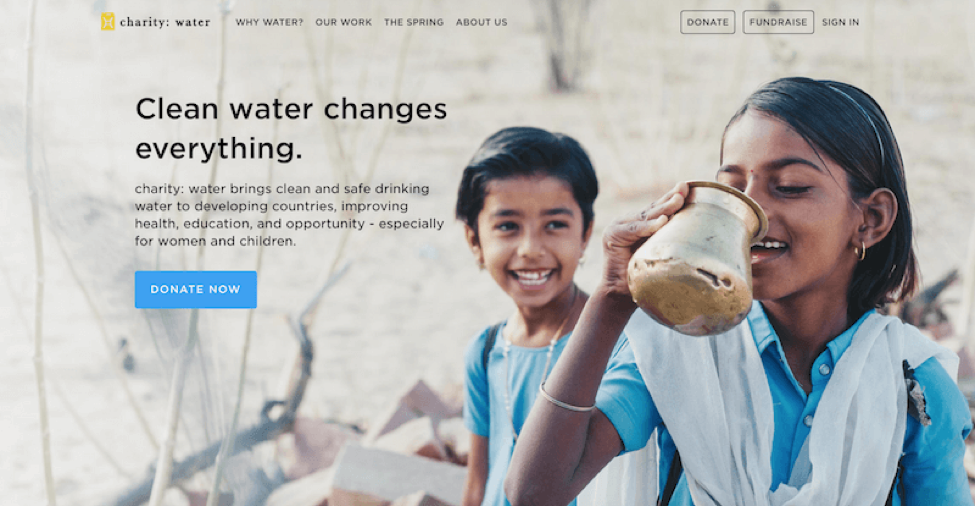
9. Valódi emberek megjelenítése
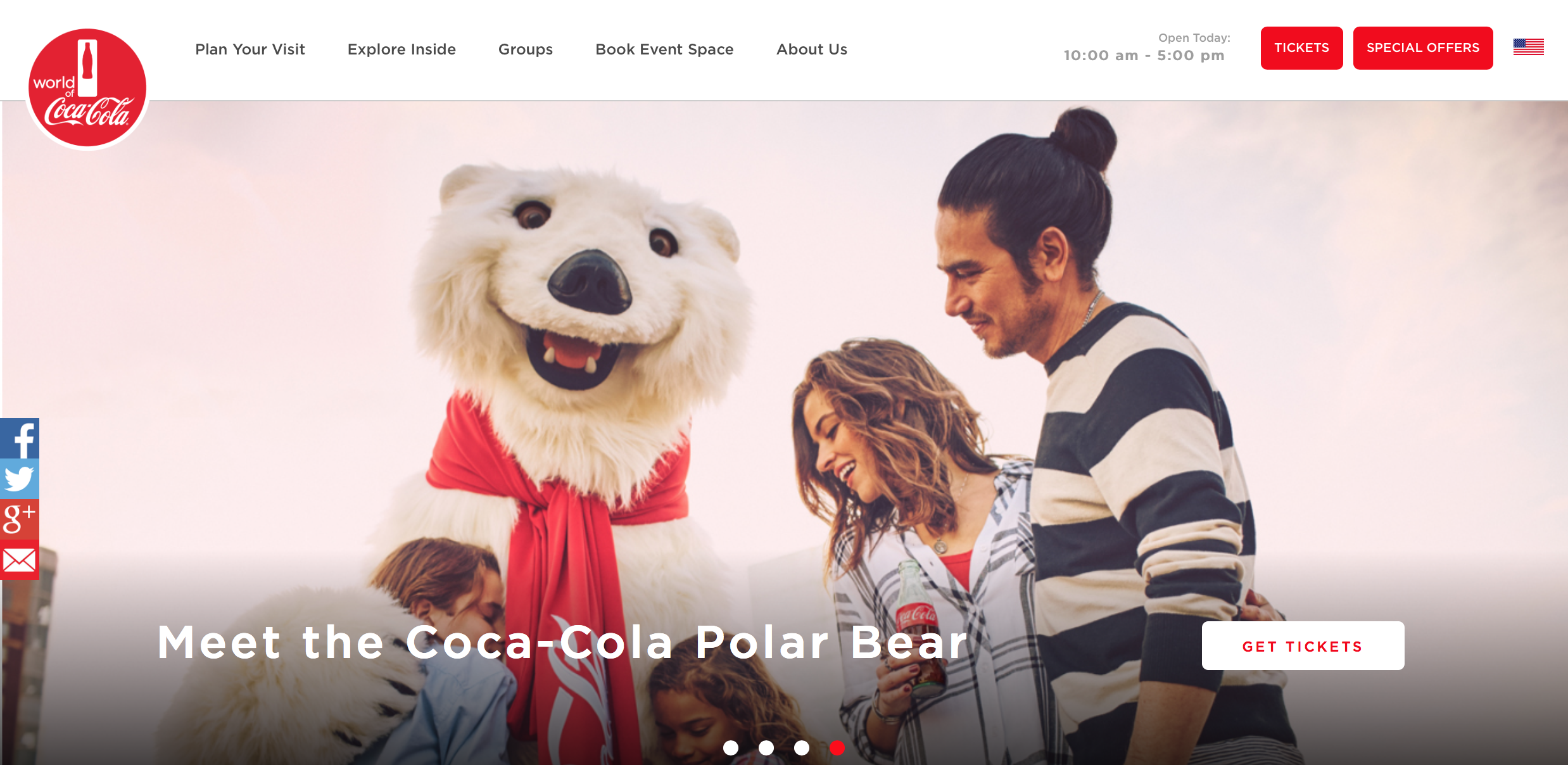
Emberek képeinek használatával nagyon hatásosan szerezhetünk felhasználókat. Ha megnézzük az emberek arcát, azonosulunk velük, nem érezzük azt, hogy csak egy terméket veszünk. Azonban sok vállalati weboldal közismerten túlzásba viszi a hamis fényképek használatát.
A használhatósági teszt megmutatja, hogy a dekoratív fotók ritkán adnak hozzá értéket a designhoz, és gyakran inkább kárt okoznak. Ennélfogva kerüljük el az általános megjelenésű, mosolygó embereket ábrázoló képek használatát, nyilvánvaló ok nélkül.

Nagyon egyszerű szabály: nagy felbontású fényképek használata olyan emberekről, akik illeszkednek az alkalmazás vagy weboldalunk karakteréhez.
Néhány tipp:
10. Illusztráció, személyes benyomással
Egy hőst tartalmazó fotó csupán egy kép. Az illusztrációk gyors alternatívái lettek a fotóknak. Egy egyedi, testreszabott illusztrációval megkülönböztethetjük magunkat a tömegtől, és jobb márkaemlékeztetőt hozhatunk létre.

Az illusztrációknak könnyen felismerhetőknek kell lenniük. Ha többféle illusztrációt használunk az összesnek konzisztensnek kell lenniük.
Befejezés
Egészen addig, amíg nagyfelbontású, érdekes tartalommal látjuk el, a hőst ábrázoló kép egy kiváló lehetőség. Tervezzük meg elegendő kontraszttal és egyértelmű cselekvésre történő felhívással (call to action), hogy a lehető legtöbbet hozzuk ki ebből a technikából.
Figyelem! A tartalom legalább 2 éve nem frissült! Előfordulhat, hogy a képek nem megfelelően jelennek meg.